WordPress插件开发教程手册 — 简码
本文介绍了WordPress简码的概念及其优点,包括如何在主题和插件中注册、删除和检查简码。还详细列举了内置简码,如相册、音频、视频等,并提供了简码开发的最佳实践,帮助开发者高效创建动态内容。
作为一项安全防范措施,WordPress 内容内禁止运行 PHP 代码,为了让我们可以动态的添加内容,WordPress 2.5 中引入了简码这个概念。
简码是用于动态添加内容的代码,使用简码,我们可以在文章中动态的创建相册、播放视频,插入表单或者实现更多的自定义操作。
为什么使用简码?
简码是较好的保持文章内容干净和语义化的方式,使用简码,我们可以在不插入 PHP 代码的情况下,把动态内容呈现给用户。
当最终用户使用简码将相册添加到文章中时,他们可以使用很少的几个参数来设置相册如何显示。
简码的优点:
- 不会添加 HTML 标记到文章内容中,这意味着简码生成的标记和样式可以在随后很方便的修改和维护。
- 简码还可以接受参数,允许用户根据需要通过调整简码参数来修改简码内容的显示。
内置简码
默认情况下,WordPress 包含了以下简码:
- caption – 为图片或视频添加说明的简码
- gallery – 显示相册的简码
- audio – 嵌入和播放音频文件的简码
- video – 嵌入和播放视频文件的简码
- playlist – 显示音频或视频文件的简码
- embed – 显示嵌入式内容的简码
简码最佳实践
开发简码的最佳实践包括 插件开发最佳实践 和下面几条建议:
- 总是返回!简码实际上是过滤器,所以创建 “副作用” 将导致意想不到的错误。
- 在简码前面添加自己的前缀,以避免与其他简码冲突。
- 消毒输入并转义输出
- 我用户提供关于所有简码属性的明确说明文档
外部资源
基本简码
添加基本简码
我们可以使用 WordPress 的 Shortcode API 添加自己的简码,整个过程很简单,使用 add_shortcode() 函数注册一个包含自定义输入的回调函数就可以了。
<?php
add_shortcode(
string $tag,
callable $func
);
在主题中注册简码
<?php
function wporg_shortcode($atts = [], $content = null) {
// do something to $content
// always return
return $content;
}
add_shortcode('wporg', 'wporg_shortcode');
wporg 是我们注册的简码,使用这个简码会调用 wporg_shortcode 函数来显示内容。
在插件中注册简码
和在主题中注册简码不一样,WordPress插件在 WordPress 的加载过程中,运行得非常早,因此,我们需要推迟添加简码的动作到 WordPress 初始化完成之后。建议使用 init Action 来实现。
<?php
function wporg_shortcodes_init() {
function wporg_shortcode($atts = [], $content = null) {
// do something to $content
// always return
return $content;
}
add_shortcode('wporg', 'wporg_shortcode');
}
add_action('init', 'wporg_shortcodes_init');
删除简码
如果我们不再需要一个简码,可以使用 remove_shortcode() 来删除。
<?php remove_shortcode( string $tag );
确保在尝试删除之前,我们已经注册了简码,为添加简码的操作设置一个比较高的优先级,或者把删除简码的操作挂载到一个稍晚一点运行的钩子上面。
检查简码是否存在
如果需要检查简码是否已被注册,使用 shortcode_exists() 函数来检查。
封闭简码
WordPress 中有两种形式的简码:
- 自封闭简码,就像我们在基本简码中演示的一样,类似于 HTML 的 br,img 这种不需要封闭标记的标签。
- 封闭简码,类似于 HTML 中的 div,p 这种需要封闭的标记
包含内容
使用封闭简码可以对简码包含的内容进行操作,
[wporg] content to manipulate [/wporg]如上面的简码所示,为了包含一段内容,我们需要添加一个开始标记 [$tag] 和结束标记 [/$tag] 。
处理包含的内容
让我们在看一下原来的 [wporg] 简码代码:
<?php
function wporg_shortcode($atts = [], $content = null) {
// do something to $content
// always return
return $content;
}
add_shortcode('wporg', 'wporg_shortcode');
我们可以看到,简码函数接受两个参数,$atts 和 $content,$content 参数保存着封闭简码的包含的内容,$atts 参数保存着简码的参数,这个我们在下一节中会详细说明。
$content 的默认值为 null,我们可以使用 PHP 函数 is_null() 来区分闭合标签和自闭合标签。
显示简码的时候,简码 [$tag] 、其中包含的内容和结束标记 [/$tag] 会被简码的回调函数的返回值替换。
[c-alert type=”warning” content=”请注意简码回调的安全输出问题。” /]
简码嵌套
简码解析器只对简码的内容进行一次传递。这就意味着如果 $content 中包含另外一个简码,则其中包含的简码不会被解析。如下:
[wporg]another [shortcode] is included[/wporg]我们可以在处理函数的最终返回值上调用 do_shortcode() ,使 $content 中包含的简码也可以被解析。
<?php
function wporg_shortcode($atts = [], $content = null) {
// do something to $content
// run shortcode parser recursively
$content = do_shortcode($content);
// always return
return $content;
}
add_shortcode('wporg', 'wporg_shortcode');
限制
简码解析器不能处理混合的闭合和自闭合简码,如下:
[wporg] non-enclosed content [wporg] enclosed content[/wporg]non-enclosed content 解析器不把它当作由文本 “[wporg]” 分隔的两个短代码,而是把它当作一个包含“ non-enclosed content [wporg] enclosed content”的短代码。
带参数的简码
现在我们知道了如何创建一个基本简码,以及如何创建自闭合和闭合简码,现在,我们来了解一下简码如果处理参数。
简码可以接受一些参数,我们称之为简码的属性:
[wporg title="WordPress.org"] Having fun with WordPress.org shortcodes. [/wporg]简码处理函数可以接受 3 个参数:
$atts– 数组 – [$tag] 的属性$content– 字符串 – 简码包含的内容$tag– 字符串 – [$tag] 的名称(即简码的名称)
function wporg_shortcode($atts = [], $content = null, $tag = '') {}解析属性
对于用户来说,简码只是在文章中,带有方括号的字符串,用户不可能知道简码包含哪些属性以及这些属性的作用是什么。
对于插件开发人员来说,我们强制要求用户使用属性,用户可以使用一个属性,或者根本不使用。
为了控制如何使用简码,我们需要完成下面的工作:
- 声明处理函数的默认参数
- 使用 array_change_key_case() 函数对属性数组的键大小进行标准化
- 使用 shortcode_atts() 提供默认值数组,并解析用户属性
$atts - 在返回之前确保输出的安全
完整示例
下面是一个简码的完整示例,使用了基本的简码结构,照顾到了自封闭和封闭的情况,对简码的属性和输出采取了净化和转义措施。下面的 [wporg] 简码接受一个标题参数,为我们显示了一个可以使用 CSS 美化的文本框。
<?php
function wporg_shortcode($atts = [], $content = null, $tag = '') {
// normalize attribute keys, lowercase
$atts = array_change_key_case((array)$atts, CASE_LOWER);
// override default attributes with user attributes
$wporg_atts = shortcode_atts([
'title' => 'WordPress.org',
], $atts, $tag);
// start output
$o = '';
// start box
$o .= '<div class="wporg-box">';
// title
$o .= '<h2>' . esc_html__($wporg_atts['title'], 'wporg') . '</h2>';
// enclosing tags
if (!is_null($content)) {
// secure output by executing the_content filter hook on $content
$o .= apply_filters('the_content', $content);
// run shortcode parser recursively
$o .= do_shortcode($content);
}
// end box
$o .= '</div>';
// return output
return $o;
}
function wporg_shortcodes_init() {
add_shortcode('wporg', 'wporg_shortcode');
}
add_action('init', 'wporg_shortcodes_init');
TinyMCE 增强的简码
我们可以在 TinyMCE 可视化编辑器中解析简码,并让他们显示实际的内容,而不是简码本身。
切换到 “文本” 模式,我们可以看到实际的简码。
以下是 WordPress 内置的 TinyMCE 增强简码。
音频简码
使用 audio 简码,我们可以嵌入一个音频文件。

标题简码
caption 把内容包裹在一个 div 里面,然后在 <p class="wp-caption-text"> 标签里面显示对内容的说明。

相册简码
gallery 简码,可以让我们在一个 div 里面同时嵌入多个图像,多个图像可以分栏排列。

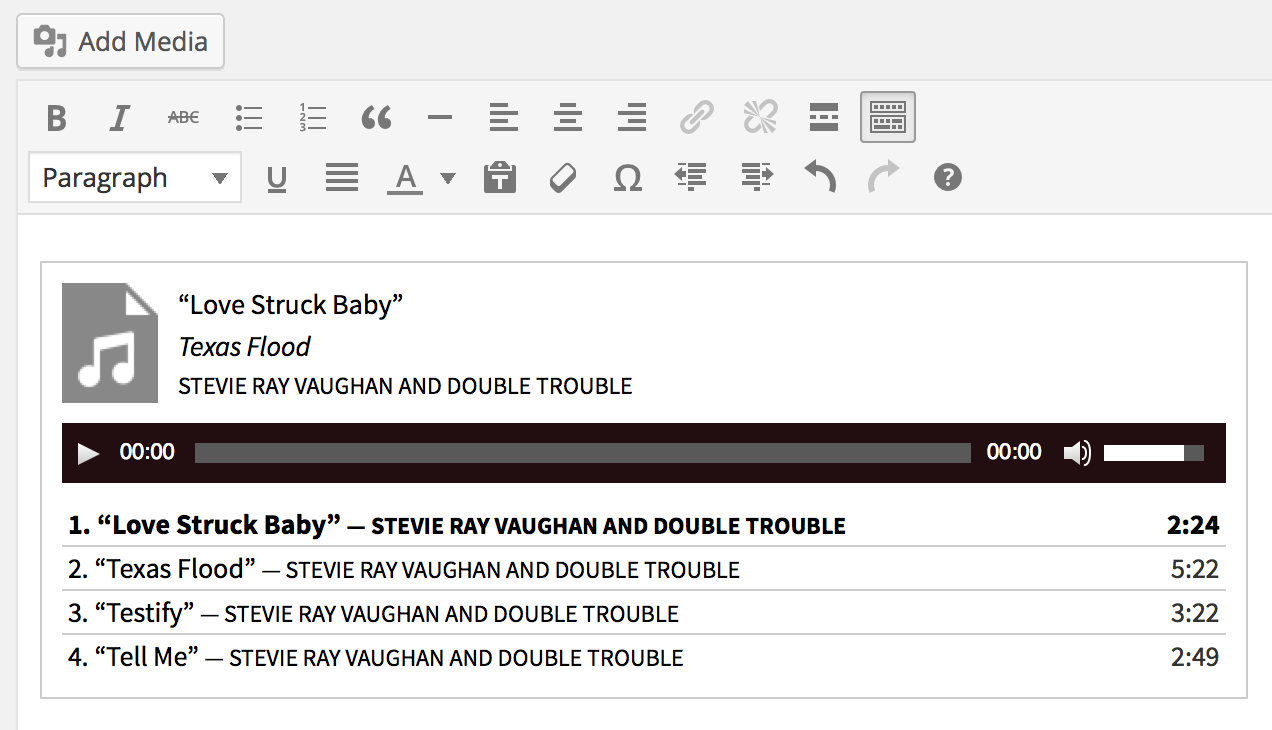
播放列表简码
playlist 简码可以让我们添加多个媒体文件,并以 HTML5 播放列表的方式显示。

视频简码
视频简码 video 和音频简码 audio 非常相似,只不过显示的是视频。