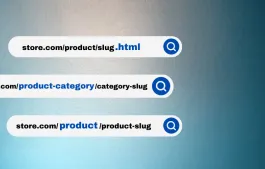
大部分高级 WooCommerce 主题的产品列表都有 Ajax 方式添加产品到购物车的功能,这确实是一个提升用户体验比较常见的做法,本文中,我将为大家介绍怎么通过代码在自己的主题或插件中实现这一功能。
下面的 Gif 动画就是本文所实现效果的预览。

无需 JavaScript 即可创建 AJAX 添加到购物车按钮
该功能在add-to-cart.js文件的帮助下实现,我们不需要编写额外的 JavaScript 代码,就可以实现Ajax 添加到购物车功能。

代码如下:
add_action( 'woocommerce_after_shop_loop_item', function() {
$product_id = get_the_ID();
echo '<a href="?add-to-cart=' . $product_id . '&quantity=10" data-quantity="10" data-product_id="' . $product_id . '" class="button add_to_cart_button ajax_add_to_cart">Add 10 to cart</a>';
}, 99 );为了使该按钮正常工作,您需要确保以下几点:
- 在
data-product_id属性中提供产品 ID。 - 按钮必须包含以下类
add_to_cart_button ajax_add_to_cart。
除此之外
- 您可以在
data-quantity属性中提供产品数量(就像我们所做的)。 href属性只有在浏览器关闭 JavaScript 时才需要。
在将产品添加到购物车之前选择数量
实际上,我们需要做的就是使用 WooCommerce 的默认函数 woocommerce_quantity_input(),并使用 JavaScript 修改「添加到购物车」按钮的data-quantity属性,下图就是实现的效果。

让我们用这个非常简单的代码片段来显示数量输入:
add_action( 'woocommerce_after_shop_loop_item', function() {
global $product;
// 如果不是简单商品,直接返回
if( ! $product->is_type( 'simple' ) ) {
return;
}
woocommerce_quantity_input();
} );然后,我们用一段非常简单的 JavaScript 代码片段来更改「添加到购物车」按钮的data-quantity属性的值。
$( 'li.product .qty' ).change( function() {
const qty = $(this).val();
$(this).parent().next().attr( 'data-quantity', qty );
} );在商店页面上选择产品变体
产品变体的情况要复杂得多。下面是一个简单的静态示例,如果要动态显示产品变体列表,也是有办法的,我将在另外一个教程中为大家展示。
add_action( 'woocommerce_after_shop_loop_item', function() {
$variation_id = 25;
echo ' <a href="?add-to-cart=' . $variation_id . '" data-product_id="' . $variation_id . '" class="button add_to_cart_button ajax_add_to_cart">Add a blue hoodie to cart</a>';
}, 30 );正如你所看到的,我们仍在使用相同的data-product_id属性,唯一不同的是我们在其中提供了一个变体 ID。

因此,像这样在商店页面上显示产品变体是可能的,请注意,我们在这里甚至没有使用大量的 JavaScript。
自定义 AJAX 添加到购物车的 JavaScript 功能
有时仅仅使用默认按钮、data-product_id 和 data-quantity属性是不够的。
jQuery( function( $ ) {
$( '#custom-add-to-cart' ).click( function( event ) {
event.preventDefault();
const data = {
product_id: 54,
quantity: 2,
}
$.ajax( {
type: 'POST',
url: wc_add_to_cart_params.wc_ajax_url.toString().replace( '%%endpoint%%', 'add_to_cart' ),
data: data,
dataType: 'json',
beforeSend: function( xhr ) {
// 我们可以在这里设置加载状态
},
complete: function( res ) {
// 在这里移除按钮加载状态
},
success: function( res ) {
$( document.body ).trigger( 'added_to_cart', [ res.fragments, res.cart_hash ] );
},
});
} );
} );