WordPress的媒体上传工具有着良好的用户体验,即时从来没有接触过WordPress的新手,使用一两遍之后也会很快上手。开发WordPress设置页面的时候,如果我们需要用户上传图片,直接调用WordPress的媒体上传工具是一个非常好的选择。
在本文中,我们将通过简单的几段示例代码,为大家介绍怎么在WordPress的设置页面调用WordPress的媒体上传工具来实现上传字段。
1、实现需要的 Javascript 代码
首先,我们需要在主题或插件文件夹中创建一个 JavaScript 文件(如:media-uploader.js),该文件中包含如下代码。
jQuery(document).ready(function($){
var mediaUploader;
$('#upload_image_button').click(function(e) {
e.preventDefault();
if (mediaUploader) {
mediaUploader.open();
return;
}
mediaUploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
}, multiple: false });
mediaUploader.on('select', function() {
var attachment = mediaUploader.state().get('selection').first().toJSON();
// 插入媒体URL到背景图像字段中
$('#background_image').val(attachment.url);
});
mediaUploader.open();
});
});上面代码所做的工作很简单,当我们点击 #upload_image_button 按钮时,代码调用WordPress的媒体上传工具,用户选择图片后,插入图片网址到 #background_image 字段,作为该字段的值。
创建并保存好上面的代码文件后,下一步,我们需要把这个JavaScript文件加载到页面中。
add_action('admin_enqueue_scripts', function () {
wp_enqueue_media();
wp_register_script('media-uploader', plugins_url('media-uploader.js', __FILE__ ), array('jquery'));
wp_enqueue_script('media-uploader');
});需要注意的是,因为本示例中,我们开发的是后台页面,需要使用 admin_enqueue_scripts 钩子来加载JavaScript文件,如果是前端页面,我们需要使用 wp_enqueue_scripts 钩子。
2、实现表单字段
实现了上传的 JavaScript 功能后,下一步,我们需要在对应的位置插入包含对应 ID 的表单字段。
<input id="background_image" type="text" name="background_image" value="<?php echo get_option('background_image'); ?>" />
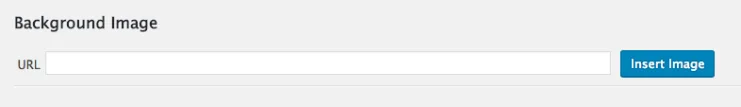
<input id="upload_image_button" type="button" class="button-primary" value="Insert Image" />上面代码实现的表单字段大致如下图所示,点击「Insert Image」按钮,我们就可以调起WordPress的媒体上传工具,上传或选择已经上传的图片,然后,插图该图片到前面的 URL 字段中。

如果需要更加良好的用户体验,我们还可以简单调整一下上面的代码,比如,添加一个隐藏的字段用于保存媒体的 ID、添加一个预览字段用于显示缩略图等等。篇幅所限,就不再这里细说了,有需要的朋友可以自行实现。