WordPress 刚刚安装的时候,性能是没问题的,我们安装了主题、插件、添加了一些小工具和菜单,然后我们就开始上传内容了,我们都很勤快,每天都会有内容添加到 WordPress 站点,越来越多的用户留下了评论,不知道从什么时候开始,我们感觉到网站页面打开变慢了。是时候做一下 WordPress 性能优化了,我们知道,提高服务器配置,可以解决问题,然而我们很穷…
没关系,我们有技术,今天要给大家介绍一个可以吧 WordPress 页面缓存到内存里面的插件 —— Cachify,Cachify 是一个专门为 WordPress 站点开发的智能,简单的缓存插件,以静态页面的形式把内容存储到数据库、硬盘、或者 Memcached 中、用户再次访问这个页面的时候,服务器直接从内存里面读取缓存过的页面,发送给用户,给用户的感觉就是瞬间打开。
Cachify 缓存插件描述
Cachify 通过将文章,页面和存档页面缓存为静态内容来优化页面加载。我们可以根据需要选择把静态内容缓存到 WordPress 数据库,硬盘,APC(PHP 缓存)或者 Memcached 中。用户再次访问页面时,直接从缓存中读取页面给用户,不用再查询数据库了。都知道,应用程序的性能瓶颈在数据库,我们把数据库查询降低到了 0,你说速度快不快?Cachify 插件只会缓存用户访问过的页面,长时间没有用户再次访问的页面,Cachify 会从缓存中把这个页面清除掉,确保缓存高效。
Cachify 缓存插件的特性
- 适用于自定义文章类型。
- 缓存方法:DB,HDD,APC 和 Memcached。
- 通过 WordPress 工具栏中的 “刷新缓存” 按钮删除缓存。
- 支持 WordPress 多站点。
- 可以选择压缩 HTML 或 JavaScript。
- 可以为用户浏览器和文章设置不缓存。
- 手动和自动删除缓存。
- 自动缓存管理。
- 可以查看缓存状态的仪表板小部件。
- Apache 和 Nginx 服务器的设置。
- 通过钩子/过滤器扩展插件。
配合 Nginx 使用 Memcached 缓存 WordPress 页面
虽然 Cachify 也可以把页面缓存到数据库和硬盘中,但是我们不屑使用这些折衷的方式,毕竟服务器上除了 CPU,速度最快的就是内存,我们要的就是快、快、快。首先服务器使用的是 Nginx,然后服务器上安装了 Memcached 服务,确保这两个条件满足之后,安装并启用 Cacify 插件,在站点的 Nginx 配置文件中添加以下配置,重启 Nginx,
location / {
error_page 404 405 = @nocache;
if ( $query_string ) {
return 405;
}
if ( $request_method = POST ) {
return 405;
}
if ( $request_uri ~ "/wp-" ) {
return 405;
}
if ( $http_cookie ~ (wp-postpass|wordpress_logged_in|comment_author)_ ) {
return 405;
}
default_type text/html;
add_header X-Powered-By Cachify;
set $memcached_key $host$uri;
memcached_pass localhost:11211;
}
location @nocache {
try_files $uri $uri/ /index.php?$args;
}如果在宝塔面板中设置,直接在把上面的配置添加到站点的伪静态设置里面,替换掉原来的伪静态设置即可。
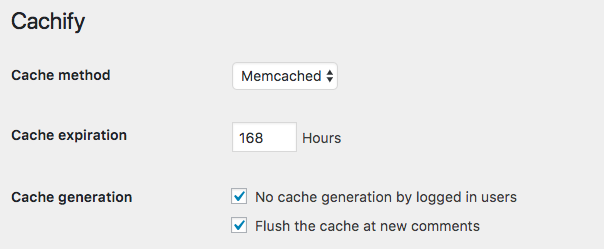
然后在 WordPress 仪表盘的 Cachify 设置中,选择缓存方式为 Memcached,如下图,设置缓存时间,和缓存生成的时机(对登录用户不缓存、用户发表评论时清理缓存)。

然后退出后台,在前台刷新几下页面试试。不用看详细的参数,我们就可以发现,页面打开一次后,再次打开这个页面的速度刷刷的。有些朋友可能说是这浏览器缓存的问题,好,那我们打开调试模式,清理掉缓存再试试,看看具体的参数,快了多少相信是很明显的。
有朋友可能会有个疑问,如果都把内容缓存到了内存里面,内存会不会被撑爆?大家可以想象一下,内存里面缓存的其实都是页面的代码(不包括图片、视频这些多媒体),一个页面的代码能有多大?撑死 1M,1G 的内容能够缓存多少页面、大家可以计算一下。如果你的服务器的内存实在太小(比如128M),我只有劝你增加服务器内存了,毕竟,咱们做互联网的,再穷不能穷网站。



13 thoughts on “使用 Cachify 插件把 WordPress 页面缓存到 Memcached 中,让网页瞬间打开”
这个在宝塔面板里的站点,保存出错???
这个就是标准的 Nginx 规则,有可能是和其他规则产生了冲突。
官方文档
nginx: [emerg] “location” directive is not allowed
在宝塔设置出错呢
提示错误:nginx: [emerg] “location” directive is not allowed here in /www/server/nginx/conf/nginx.conf:13
nginx: configuration file /www/server/nginx/conf/nginx.conf test failed
报错信息很明显了,“location” 指令放的位置不对。
狠狠心,把站点搬到HK AliYun,花时间配置了博主提到的缓存插件,同时关闭了腾讯云的海外CDN加速。如今,终于可以体验到什么叫秒开WordPress了。
¥24/月的WordPress,终于能秒开了,差点喜极而泣。
提示错误:nginx: [emerg] “location” directive is not allowed here in /www/server/nginx/conf/nginx.conf:13
那是因为添加的配置放错了位置,应该放在标题为server的中括号里面
这个要根据你的 Nginx 配置来调整,文章中的代码只是示例,在我的虚拟主机中配置中是正常的。
十分谢谢这篇文章,我是装了最新宝塔,安装了Memcached和opcache,在 Nginx配置文件里添加代码时也跟其他人一样报错,我就只装了Cachify试了以下,发现也是奏效的,所以想问一下Nginx那段配置代码不使用的话,会引发什么问题吗?
还是我,配置文件加代码加在末尾就报错,调整了位置放在server里就不报错了,再次谢谢。
不添加 Nginx 配置的话,只能用缓存到数据库的方式,效率没有 memcached 或 hdd 方式高。
请问下,我在宝塔面板里面安装了Memcached,但是插件里面的缓存方式,只有:数据库 和 硬盘?
这个是怎么回事呢?