WooCommerce允许我们在主题或插件中覆盖他的默认模版,在做主题二次开发的时候,我们经常会不确定负责显示某个模块的模版在什么地方,需要尝试几次才能找到。今天为大家介绍的这个插件,可以帮助我们快速确定模版位置,节省查找模版的时间。
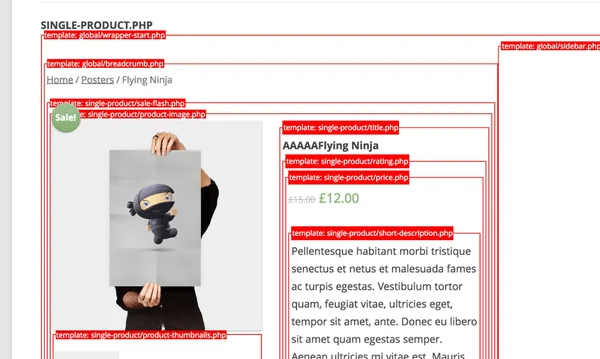
WooCommerce Template Hints插件的运行效果如下图所示:
- 插件会用红色的框框把每个由WooCommerce模板片段生成的模块框起来,然后在边框上清楚地标示了该模块由哪个模板渲染。
- 将鼠标悬停在模板名称上会显示正在使用的模板的完整路径。
- 如果该模板被主题或插件中的自定义模板覆盖了,这个边框会变成蓝色。
如果需要修改,我们直接直接定位到这个模版去修改就可以了。

对于WooCommerce入门开发者来说,这无疑是一个好工具,对于有一定经验的开发者来说,这个插件也可以帮助提高效率,节省时间,建议大家使用。