在开发 WordPress CMS 主题的过程中,经常遇到需要播放视频的需求,见过很多基于 WordPress 的网站都是用的 Flash 视频播放器,或者用了一些视频播放插件,有些跟懒省事的,就直接嵌入了优酷的视频(广告实在受不了呀!)。其实我们使用 WordPress 默认的视频播放器就可以很好的解决视频播放的问题。
怎么在 WordPress 中插入视频
在 WordPress 中上传视频和上传图片的操作是一样的,在编辑文章的时候,点击“添加媒体按钮”,选择需要上传的视频,点击上传或直接拖拽上传即可。上传后,点击插入视频即可把视频插入到文章中。插入之后,视频播放器显示是这样的。点击中间的默认按钮,可以在后台直接预览视频。

上传之后,切换编辑器到文本视图,我们会发现,其实我们插入的视频是一段简码。这段简码帮助我们使用著名的 video.js 播放视频,video.js 可以判断我们使用的浏览器,如果浏览器支持HTML5,就使用浏览器内置的 HTML 播放器播放视频,如果播放器不支持,就调用 video.js 内置的 Flash 播放器播放视频,很好的兼容了不支持 HTML5 的浏览器,同时也使用了高级浏览器的视频播放功能。
怎么通过PHP 代码插入视频
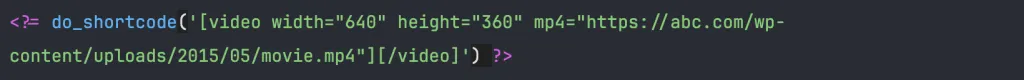
我们可以直接使用 do_shortcode 函数在 PHP 代码中解析执行 video 短代码来插入视频。

WordPress 默认视频播放器支持的视频格式
需要注意的是,video.js 支持的视频格式有限,上传之前最好转换一下格式。我们使用最多的浏览器IE9+和谷歌浏览器支持“带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件”,这具体是什么格式,相信很少有人能说明白。使用格式工厂转化的时候,选择 MPEG-4 AVC 格式就可以了。
哪些主题支持 WordPress 默认的视频播放器
默认的视频播放器对 WordPress主题并没有特殊的要求,只要 WordPress 更新到了最新版本,主题的 footer.php 中有<?php wp_footer(); ?>就可以了。因为用来实现 WordPress 默认播放器的 video.js 是通过 wp_footer 这个函数来加载的,有些主题的作者由于对这个函数的人是不足,经常导致主题实现不了 WordPress 的一些功能,兼容不了一些需要加载 JavaScript 的插件。
智库总结:如果您的网站浏览量不大,并且需要上传的视频也不大,直接使用 WordPress 默认的播放器是一个不错的选择,用户体验非常好,但是如果你的视频体积比较大,建议还是使用优酷或者其他一些第三方的服务来播放视频吧,要不服务器会鸭梨山大的。


