WooCommerce 生态中,有一些插件可以实现自定义库存状态的功能,有时后对业务逻辑来说,非常有用,在本文中,将带大家了解一下怎么通过代码的方式实现这一功能。
举例来说,我们将创建一个名为「询价」的自定义产品库存状态,该状态类似于 “缺货”–客户无法将产品添加到购物车,但会有一个指向「询价页面」的链接,而不是 “添加到购物车 “按钮。
这种自定义产品库存状态将与标准的 WooCommerce 功能(如产品过滤器)和第三方插件(如我的重复 SKU 库存同步插件)一起使用。
下面是实现这一功能的几个步骤,我们来一起看一下。
在产品设置中添加自定义订单状态
首先,我们需要在产品编辑页面上添加一个产品状态选项,在woocommerce_product_stock_status_options过滤钩的帮助下,我们可以轻松做到这一点。
add_filter( 'woocommerce_product_stock_status_options', 'wprs_product_statuses' );
function wprs_product_statuses( $product_statuses ){
// 我们需要以下面的格式添加自定义产品状态 slug => name
$product_statuses[ 'contact-us' ] = 'Contact us';
// 在这里,我们还可以顺便删除一些默认的产品库存状态
// 不要忘记返回已更改的状态数组
return $product_statuses;
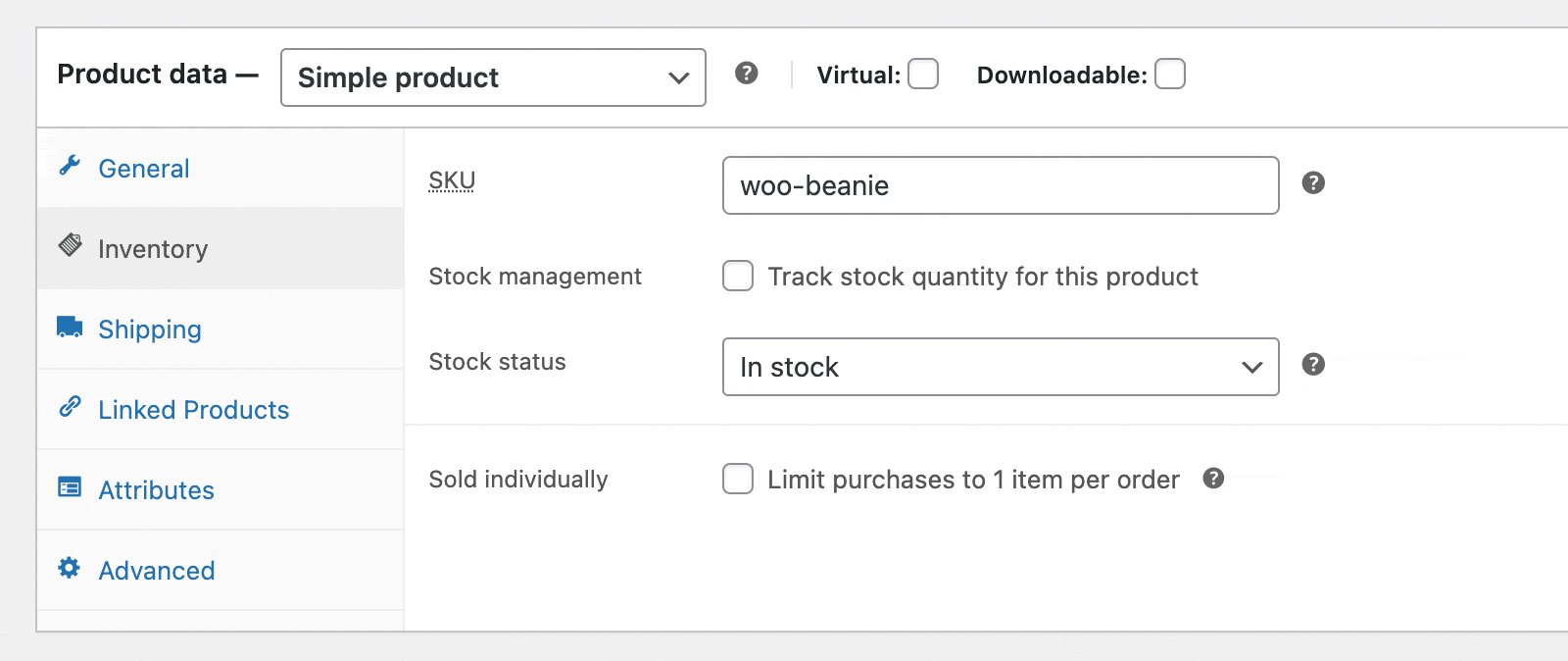
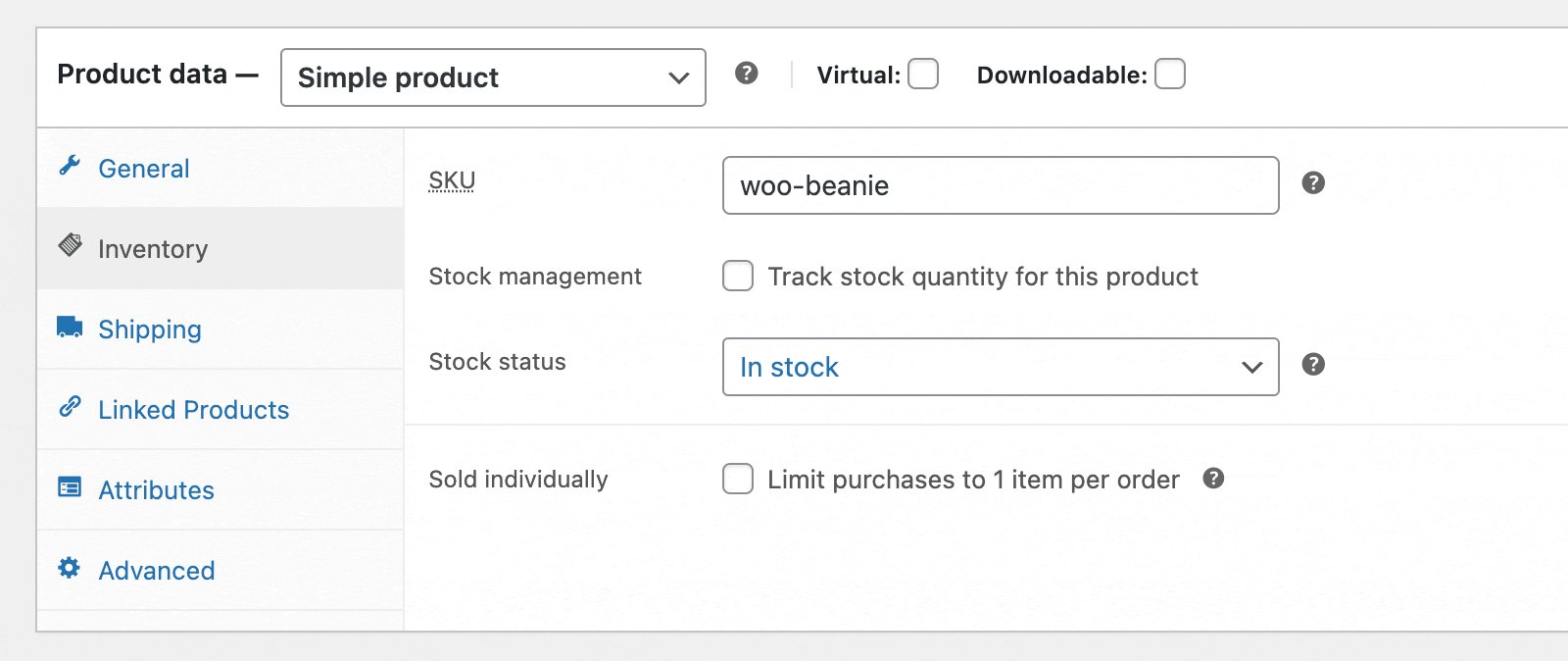
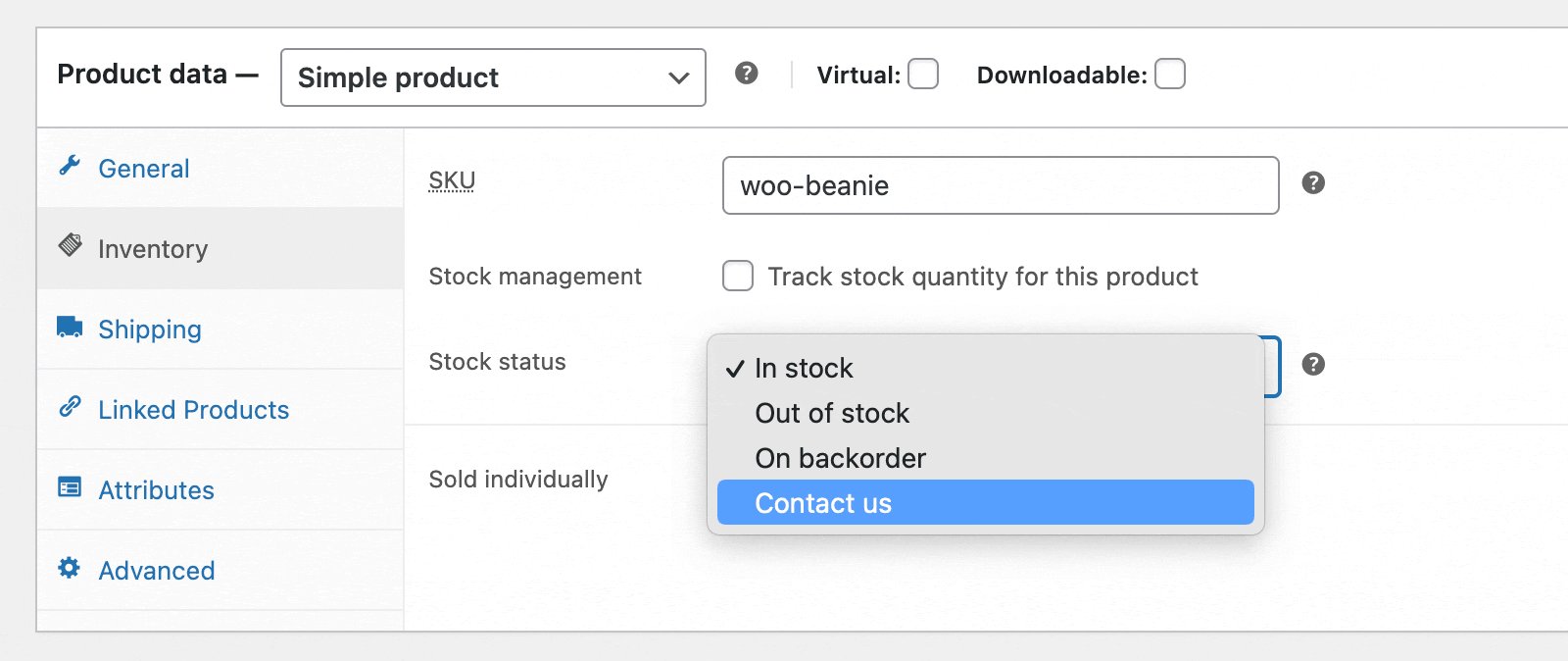
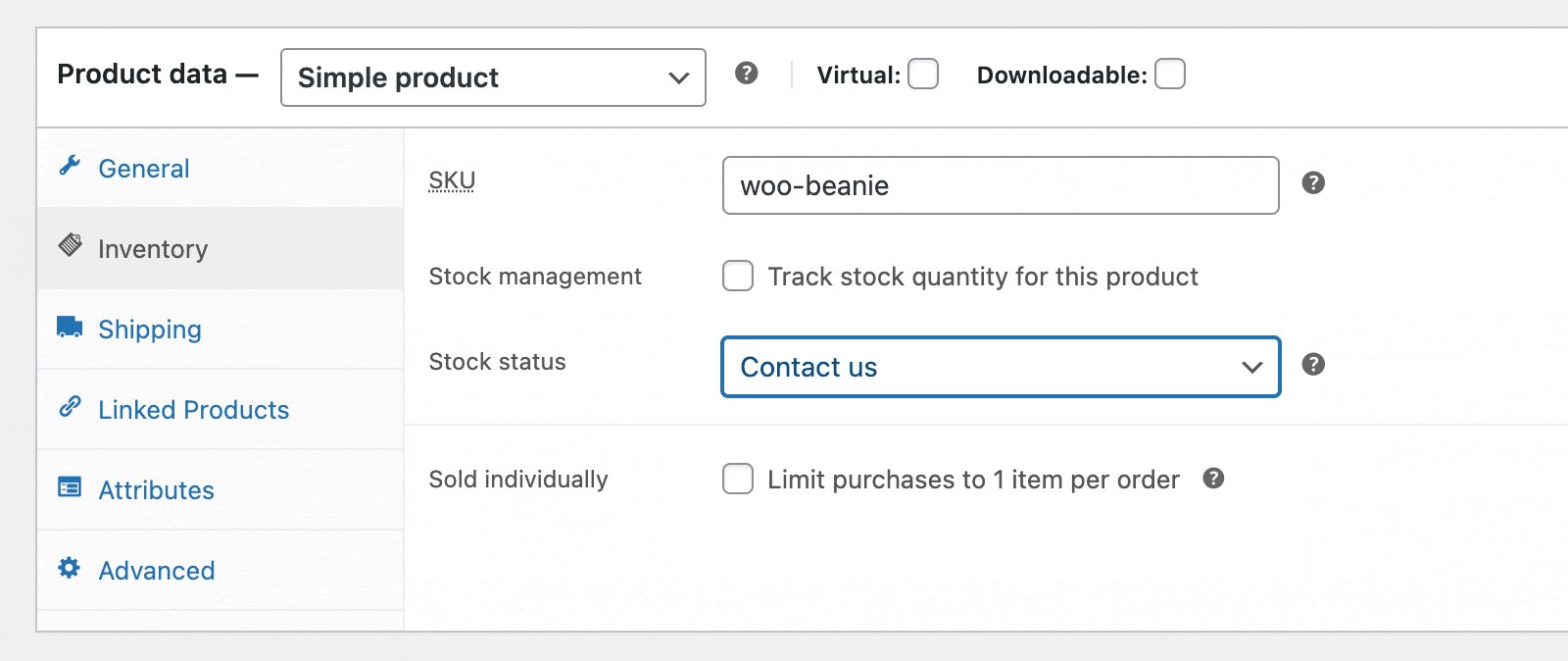
}现在,我们可以在产品设置的 “库存 “选项卡中选择自定义的库存状态:

直接点击 “更新 “按钮,产品状态值就会被保存。这也适用于产品变体。
使自定义产品状态的产品不可购买
好了,现在我们有了自定义产品库存状态,但它的工作原理与 “有库存 “状态类似,因此我们可以像往常一样购买产品,等等。
由于我们自定义的 “询价 “库存状态要求客户联系店主,显然不可能将处于此状态的产品添加到购物车并购买。
我们需要通过下面两个钩子之一修改这个功能:
woocommerce_is_purchasable- 或
woocommerce_product_is_in_stock
它们之间有什么区别?
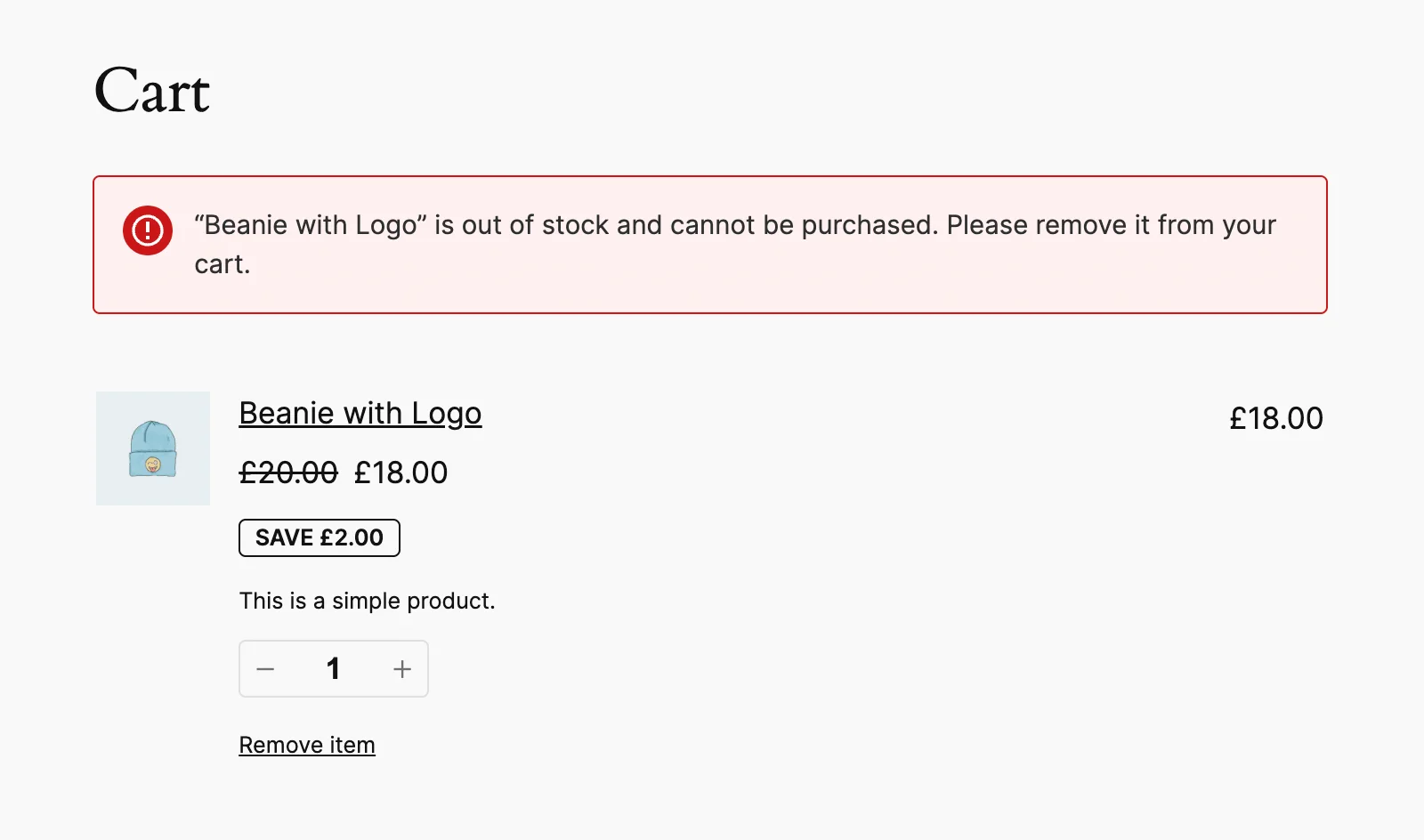
简单来说,woocommerce_is_purchasable是一个严格版本的钩子,它假定产品永远不会被购买,如果任何客户的购物车中有该产品,当您将库存状态改为 “联系我们 “时,该产品将立即被移除。但是,woocommerce_product_is_in_stock 钩子假定有时可以购买该产品,客户的产品将保留在购物车中,他们会收到这样一条信息:

因此,这取决于您的需求,这两个钩子的工作方式类似:
add_filter( 'woocommerce_product_is_in_stock', 'wprs_allow_purchase', 10, 2 );
//add_filter( 'woocommerce_is_purchasable', 'wprs_allow_purchase', 10, 2 );
function wprs_allow_purchase( $allow, $product ) {
if( 'contact-us' === $product->get_stock_status() ) {
$allow = false;
}
return $allow;
}在产品页面显示自定义信息
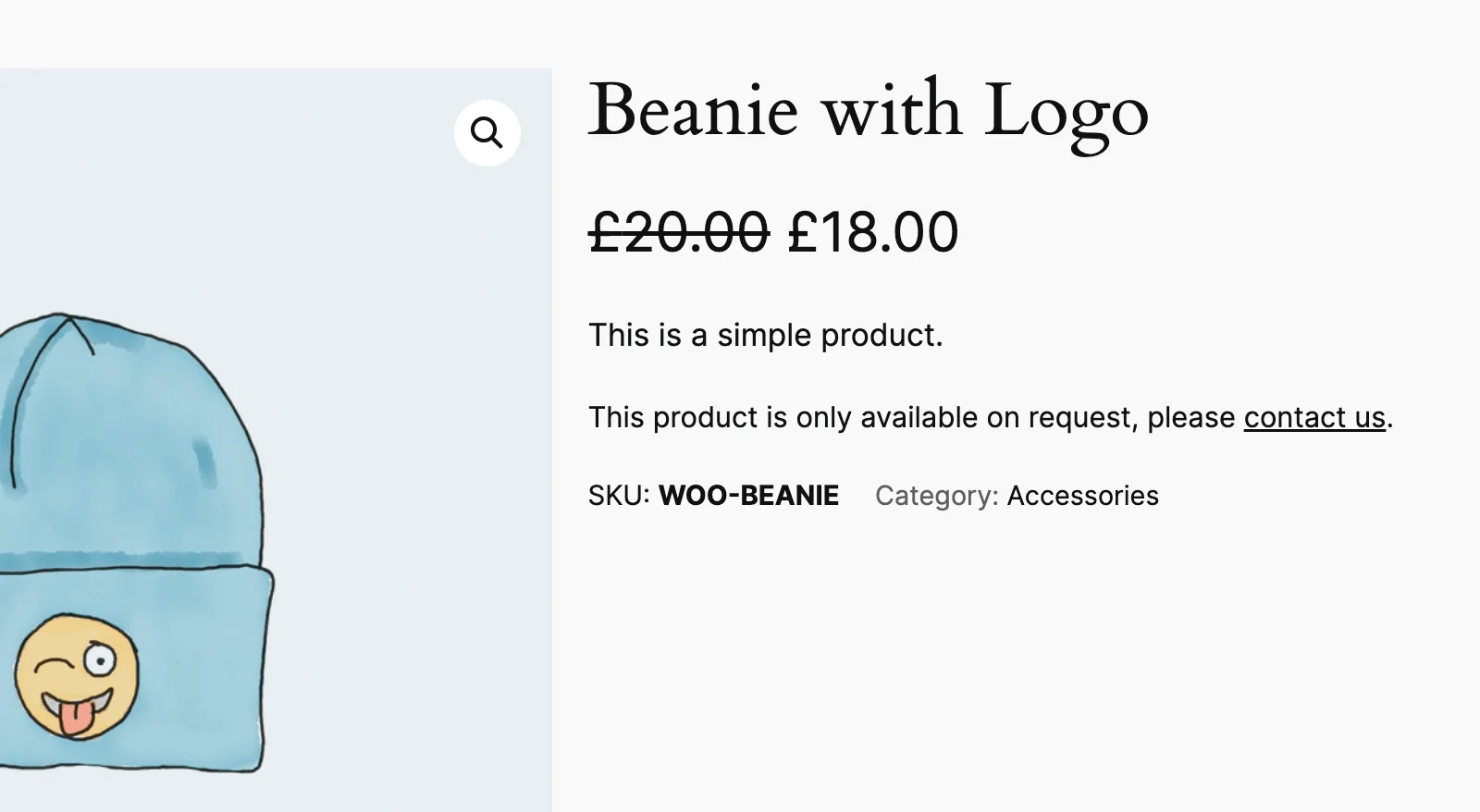
一旦我们完成了上一步,产品页面上的添加到购物车按钮和数量选择表单将被移除,但我们需要显示一些内容,对吗?
add_filter( 'woocommerce_get_availability_text', 'wprs_product_stock_status_text', 10, 2 );
function wprs_product_stock_status_text( $text, $product ) {
if( 'contact-us' === $product->get_stock_status() ) {
$text = sprintf(
'本产品可询价,请 <a href="%s">发送询价</a>', site_url( 'inquiry' )
);
}
return $text;
}结果

顺便说一下,您还可以使用钩子woocommerce_get_availability_class,更改此消息的包装容器<p>的 CSS类。
更改 “产品详情 “页面上的 “添加到购物车 “按钮
在这里,我们实际上可以做两件事:
- 例如,我们可以使用
woocommerce_product_add_too_cart_text过滤钩将 “添加到购物车 “按钮的文本更改为 “询价”。 - 我们还可以使用
woocommerce_product_add_too_cart_url来更改按钮的 URL。
下面是具体的实现代码。
add_filter( 'woocommerce_product_add_to_cart_text', function( $text, $product ) {
if( 'contact-us' === $product->get_stock_status() ) {
$text = '询价';
}
return $text;
}, 25, 2 );
add_filter( 'woocommerce_product_add_to_cart_url', function( $url, $product ) {
if( 'contact-us' === $product->get_stock_status() ) {
$url = site_url( 'contact-us' );
}
return $url;
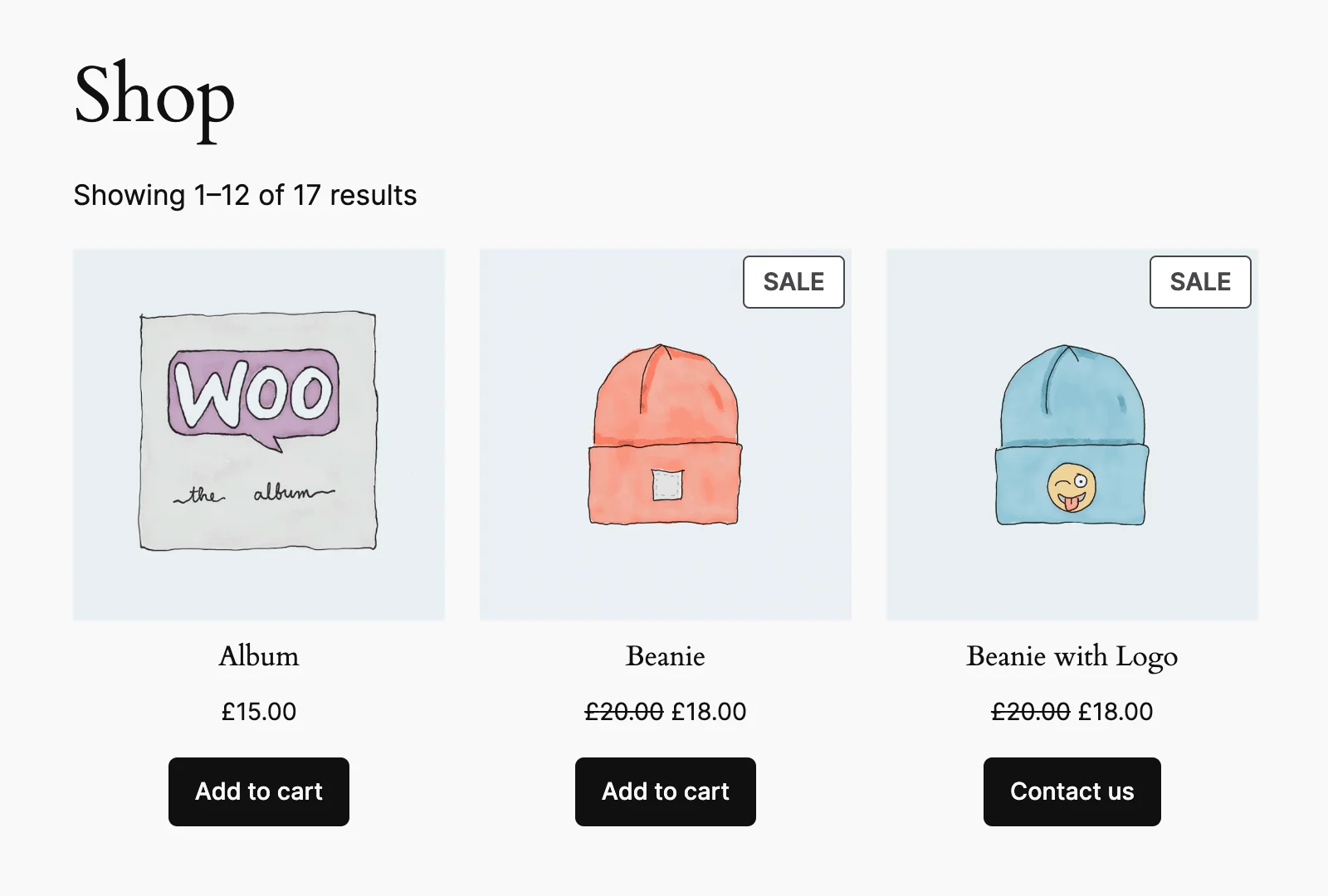
}, 25, 2 );这就是我们全新的 “添加到购物车 “按钮的样子:

管理产品列表表
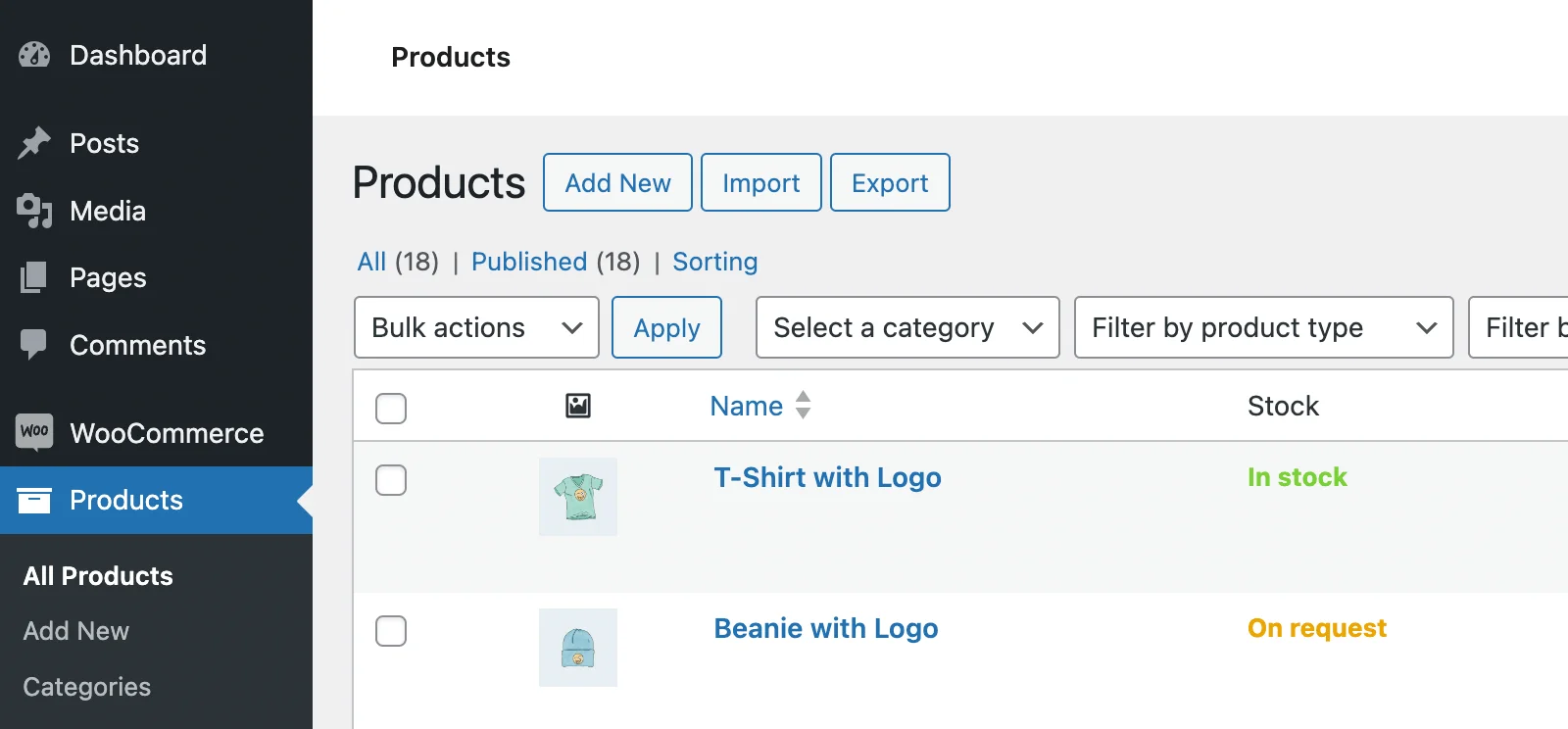
最后但并非最不重要的一点是,我们要在 WordPress 管理中的 “产品”>”所有产品“页面上正确显示自定义的库存状态。

这也可以通过一个简单的woocommerce_admin_stock_html过滤钩来实现:
add_filter( 'woocommerce_admin_stock_html', function( $stock_html, $product ) {
if( 'contact-us' === $product->get_stock_status() ) {
$stock_html = '<mark class="onbackorder">On request</mark>';
}
return $stock_html;
}, 25, 2 );通过上面的几段代码,我们就实现了一个简单但完整的自定义WooCommerce 库存状态功能,基于自定义库存状态,我们可以结合业务需求实现更多的自定义功能。如果您对本文中提到的代码有疑问,欢迎在评论中提出,我们一起交流。