如果你在使用古腾堡编辑器的“按钮”区块时,点击样式选项卡,会发现可以选择“填充”或“轮廓”样式。那么,如果我们想添加更多的样式选项怎么办呢?或者想为其他区块添加自定义的样式选项呢?为需要的样式单独开发一个区块吗?其实不需要这么复杂。在本文中,我将向大家展示如何将自定义样式选项添加到现有的区块中,简化你的操作流程。
如何注册新的区块样式
要使用 PHP 注册新的区块样式,我们需要使用 register_block_style 函数。该函数需要$block和$style_properties 参数。$block 参数指定了需要添加自定义样式的区块,$style_properties 指定了自定义样式的一些属性。
下面是向 List 区块添加新的 “Plain “样式的示例:
function wprs_register_block_styles() {
register_block_style(
'core/list',
[
'name' => 'list-plain',
'label' => 'Plain',
]
);
}
add_action( 'init', 'wprs_register_block_styles' );添加了上面的代码后,在使用 List 区块后,我们将看到一个 「Plain」样式,如下图所示。

在上面示例中,我使用了 “core/list “作为 $block 参数,而不仅仅是 “list”。WordPress 的所有默认区块名称都以这种方式作为前缀。如果你不确定区块的正确名称,请查看WordPress 所有核心区块的列表。
此外,我们为自定义样式提了了两个属性(必填属性):名称和标签。标签将用作古滕堡编辑器界面中的文本,而名称将用于以 is-style-{name} 格式添加到区块中的类名。
目前为止,我们已经学习了如何注册自定义区块样式,你可以在 Gutenberg 编辑器中选择这些样式。但是,这实际上不会让你的区块看起来有任何不同,因为我们还没有为这些样式添加添加CSS代码,下一步,我们需要为指定的类名添加需要的CSS代码。
为自定义区块样式添加CSS代码
当我们选择区块样式时,WordPress 会将 classname格式的 is-style-{name}插入到区块的 class 属性中,我们可以用它来定位元素。
比方说,我们想在网站上添加一个复选框列表样式类型,那么就可以像这样注册样式:
function wprs_register_checkmark_list_style() {
register_block_style(
'core/list',
[
'name' => 'list-checkmark',
'label' => 'Checkmark',
]
);
}
add_action( 'init', 'wprs_register_checkmark_list_style' );然后,你就可以在网站中添加以下 CSS,为列表应用自定义的复选框样式:
@counter-style checkmark {
system: cyclic;
symbols: "\2713";
suffix: " ";
}
.wp-block-list.is-style-list-checkmark {
list-style: checkmark;
}我们只需要将 CSS 添加到主题的 style.css 文件、WP 自定义 CSS 中,添加的样式就能在网站前端正常显示了。
添加自定义样式到区块编辑器
更进一步,我们需要把自定义添加添加到区块编辑器中,以便在选择自定义样式时,能够在区块编辑器中实时中看到我们的选择。
要在注册样式的同时注册 CSS,我们可以通过以下两种方法:
- 自定义样式表:你可以向 register_block_style 函数传递 “style_handle “属性,其中包含已注册样式表的名称。当把区块添加到文章内容中时,WordPress 会自动加载 CSS 文件。
- 内联 CSS:你可以在 “inline_style “属性中输入希望应用于自定义区块样式的 CSS。
下面的示例代码展示了这两种方法:
function wprs_register_block_styles_with_css() {
// Style that loads stylesheet.
register_block_style(
'core/list',
[
'name' => 'list-example-one',
'label' => 'Example One',
'style_handle' => 'list-example-one-style-handle'
]
);
// Style that adds inline CSS.
register_block_style(
'core/list',
[
'name' => 'list-example-two',
'label' => 'Example Two',
'inline_style' => '.wp-block-list.is-style-list-example-two { list-style: square; }',
]
);
}
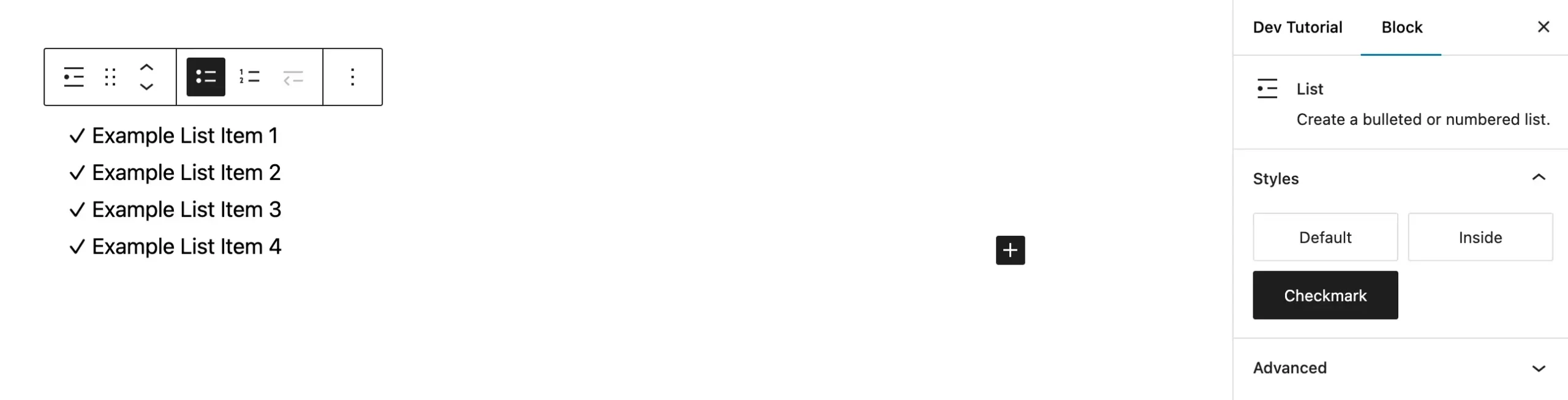
add_action( 'init', 'wprs_register_block_styles_with_css' );在如果自定义CSS比较简单,我建议使用 inline_style 属性。这将使你的网站更快,因为它不需要加载第三方依赖。添加完自定义CSS之后,我们再选择 「Checkmark」样式,就会得到如下图所示的列表。

如何将自定义样式设为默认样式
虽然并不推荐,但是如果你愿意,我们也可以将自定义样式设置为默认样式,只需将is_default属性传递给数组即可,如下所示:
register_block_style(
'core/list',
[
'name' => 'list-new-default',
'label' => 'New Default',
'is_default' => true, // ADD THIS.
]
);现在,只要你插入目标区块(本例中为 List),你的自定义样式就会被用作默认样式。
重要:当自定义样式被设置为默认样式时,意味着在选中区块时,不会向其添加自定义类名,我们需要在开发主题的时候,直接把默认样式写好到CSS中。
本教程中,我们介绍了怎么添加自定义样式选项带现有的区块,有了这个基础,在开发WordPress主题和插件时,我们就可以根据我们的需要,为WordPress默认的区块添加自定义样式选项了,这是一种情况及的自定义区块方案,不用开发新的区块,就可以实现区块样式的个性化。


