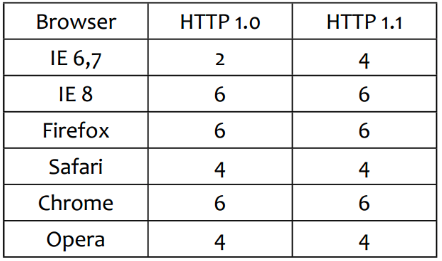
我们知道,在下载网站文件时,浏览器对同一个域名的文件是有一个并发请求限制的。具体限制的请求个数,各个浏览器不尽相同,大概的限制可以参考下图:

那么加速网站文件下载的一个方法就是增加并发请求,我们不可能改变浏览器的限制,但是我们可以让网站的资源通过几个域名同时下载,比如我们可以把网站的静态资源分布到 3 个 CDN 域名上,拿谷歌浏览器来说,就可以同时下载 3 x 6 = 18 个文件。对于图片等静态资源比较多的网站来说,可以较好的提高网站页面的打开速度。
本站之前介绍过一个名为 WP CDN Rewrite 的 CDN 插件,可以很方便的替换网站的静态资源为 CDN URL,遗憾的是,那个插件并不支持多个 CDN 域名。今天为大家推荐一个可以支持多 CDN 域名的 WordPress CDN 插件——Dynamic CDN。该插件允许我们为网站静态资源设置任意多个 CDN 地址,把网站的静态资源平均分配到这些 CDN 地址上。
稍有不便的是,该插件并未在 WordPress 官方插件仓库上架,Dynamic CDN 的官方仓库为:https://github.com/ericmann/dynamic-cdn,需要我们自己下载安装。
Dynamic CDN 使用方法
安装方法自不必多说了,只需要下载、上传、启用即可,安装后,我们需要进行一些设置,才能让插件为我们服务。为了保持精简和专注,插件没有提供后台设置,我们可以通过下面两种方法开启并设置 CDN。其中 *.mydomain.com 就是 CDN 域名,使用的时候替换为我们自己的 CDN 域名就可以了。
通过动作钩子设置 CDN 域名
把下面代码写入 functions.php 中即可
add_action('dynamic_cdn_first_loaded', function ()
{
$manager = EAMann\Dynamic_CDN\DomainManager::last();
$manager->add('cdn0.mydomain.com');
$manager->add('cdn1.mydomain.com');
$manager->add('cdn2.mydomain.com');
});通过常量设置 CDN 域名
把下面代码写入 wp-config.php 中即可。
define( 'DYNCDN_DOMAINS', 'cdn0.mydomain.com,cdn1.mydomain.com,cdn2.mydomain.com' );设置多域名 CDN 后的网站资源下载情况对比
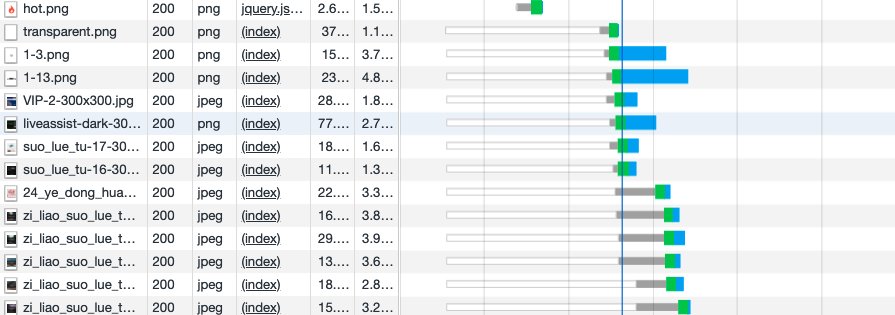
设置 CDN 前,网站资源下载的网络请求瀑布图如下:

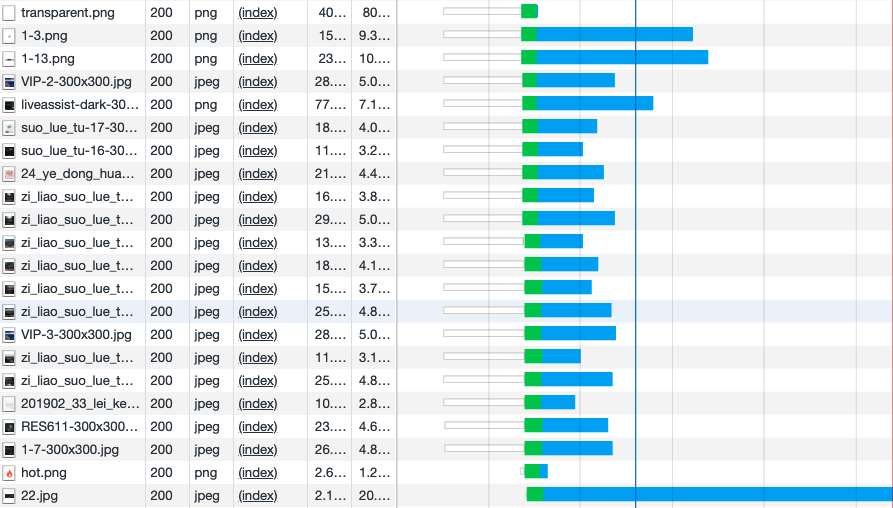
设置了 CDN 后,我们再查看网络请求瀑布图,会发现,有更多的资源一起下载了。这么多资源齐刷刷的左对齐,强迫症看起来应该会很舒服。

让 Dynamic CDN 支持更多类型的文件
Dynamic CDN 默认不支持 CSS 文件,我们可以通过插件提供的一个过滤钩子让该插件支持更多类型的文件,或者取消支持某种类型的文件。
add_filter('dynamic_cdn_extensions', function ($types)
{
$types[] = 'css';
$types[] = 'ttf';
$types[] = 'woff';
$types[] = 'woff2';
$types[] = 'zip';
$types[] = 'rar';
$types[] = 'ppt';
$types[] = 'pptx';
$types[] = 'doc';
$types[] = 'docx';
$types[] = 'xls';
$types[] = 'xlsx';
unset($types[ 'js' ]);
return $types;
});如果您的网站本来就是以文字为主,一个页面的 HTTP 请求数总共也没多少,设置多域名 CDN 也可能会带来反面效果,毕竟浏览器解析 CDN 域名也需要一定的时间。如果您的网站静态资源比较多,可以试试 Dynamic CDN 插件,相信会为您的网站带来不小的速度提升,除了设置多域名 CDN,我们还可以通过懒加载、启用 HTTP2 等措施加快网站的打开速度,当然这是另外的话题了,在这里就先不多说。


