今天我们要说的 Hook,不是童话故事里面,一直手变成了钩子的虎克船长,而是让 WordPress 变得灵活的 Hook 机制。WordPress Hook 可以让我们不用修改模板就能改变页面上面的功能或内容。
什么是 WordPress Hook
如果我们把页面看作一个墙壁,Hook 就是墙壁上的挂钩,把衣服,背包挂到墙壁上,墙壁上就有了这些东西,就不再是一个空白的墙壁了。
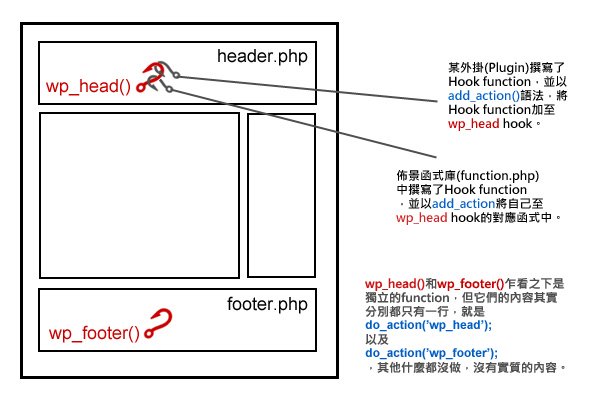
而在页面中,我们挂上去的不是衣服或背包,而是显示内容的一些功能函数,把这些功能函数,挂载到页面中定义好的 Hook 上,页面中就能显示出来相应的内容。加载这些功能函数的方法是 add_action 或 add_filter ,具体使用方法见 ‘把功能加载到主题模板中’ 部分,转一张图可能会更明白一点。

WordPress Hook 在主题中的位置
Hook 可以放到页面中的任何位置,今天我们就拿我开发 WordPress主题时常用的框架来说吧,其中有两个 Hook,一个在页面内容之前,一个在页面内容之后。
do_action('mx_page_before'); //页面内容之前
do_action('mx_page_after'); //页面内容之后 通过 Hook 把功能加载到主题模板中
模板中有了 Hook,我们就可以把功能加载到模板中了,比如,我需要在页面前面显示一个面包屑导航,而页面可能有很多模板,这时候一个一个区修改虽然也能达到目的,但是却浪费了不少功夫,用 Hook 几段代码就搞定了。
/* 显示面包屑导航 */
function wizhi_show_breadcrumb() {
if ( function_exists( 'yoast_breadcrumb' ) ) {
yoast_breadcrumb( '<p class="breadcrumbs">当前位置:', '</p>' );
}
}
add_action( 'mx_post_before', 'wizhi_show_breadcrumb' );
add_action( 'mx_page_before', 'wizhi_show_breadcrumb' );