到货通知功能是电商网站中留住用户的一种手段,在文本中,我将向您展示如何在 WooCommerce 产品页面中添加 “到货时通知我 “表单,这样您就可以收集客户的电子邮件,并在产品到货时时自动向之前订阅的顾客发送通知。
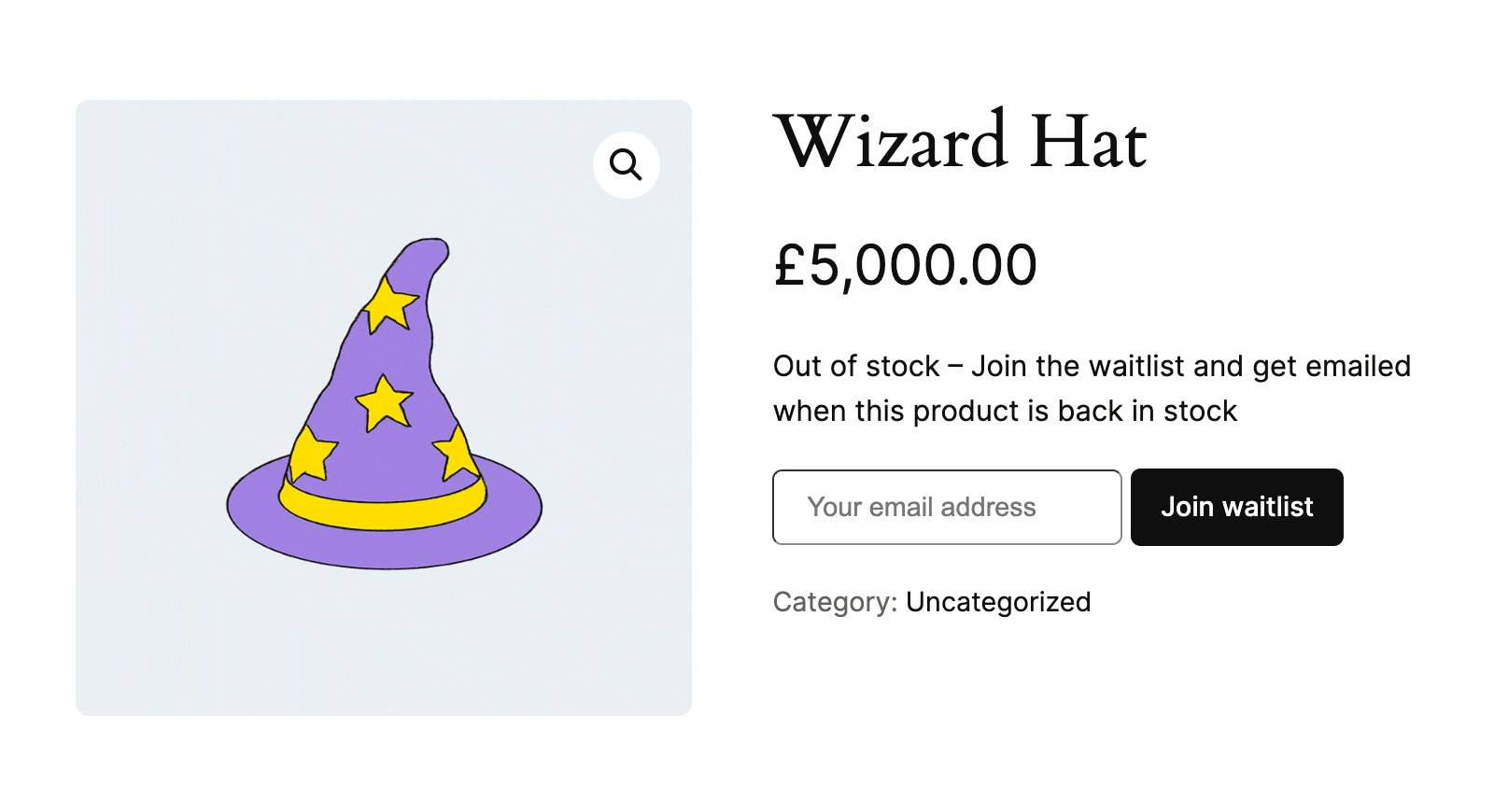
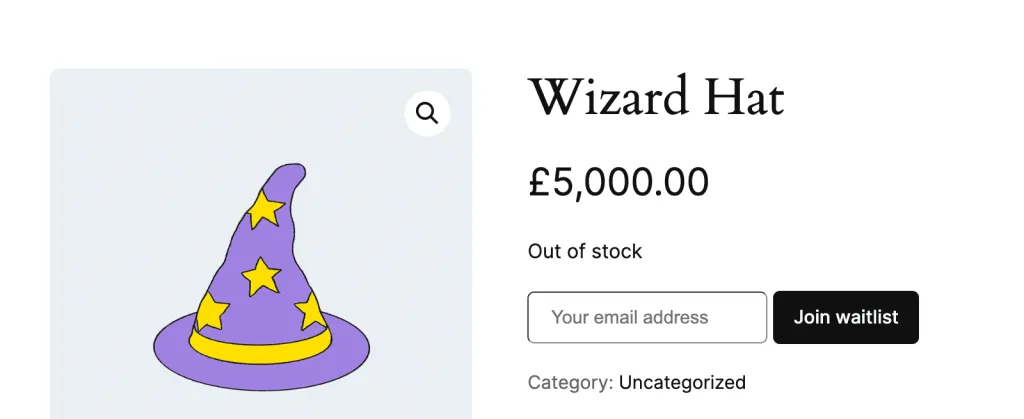
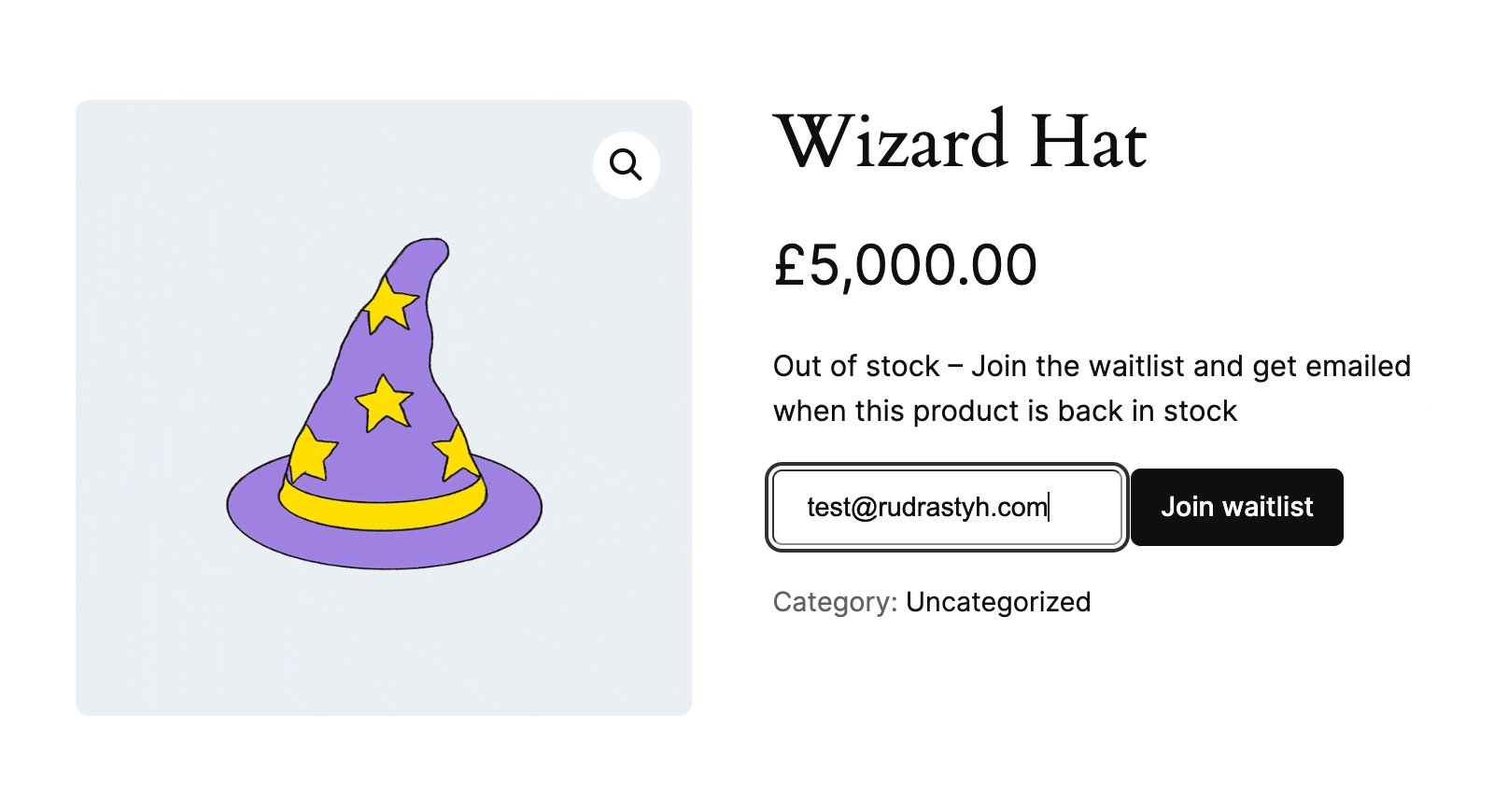
下图是我们要实现的效果示例:

产品页面上的 “缺货时通知我 “表单
首先,让我们把表单添加到产品页面。
我们只需要为具有 “缺货 “outofstock或 “延期交货 “onbackorder状态(或两种状态都有)的产品和变体添加表单–哪种选择对您来说更方便。
或者,您也可以自定义产品库存状态–完全没问题!
缺货 “和 “滞销 “库存状态的区别
让我来解释一下两者的区别:
- “缺货 “
outofstock– 客户不能购买此类产品,但可以使用我们的 “到货时通知我 “表单。 - “延期交货”
onbackorder–客户可以购买这种库存状态的产品,但不能立即购买,只能在将来有货的时候购买(只是普通的预购功能)。如果客户不愿意购买目前没有库存的产品,就需要填写该表单。
在本教程中,我将使用 “缺货 “状态。
显示表单
好了,我们已经了解了库存状态,现在我们的目标是在产品页面的 “缺货 “文本后显示 “到货时通知我 “表单,为此我们需要选择一个合适的 WooCommerce 钩子。
在 WooCommerce 产品页面上有很多钩子可用,选择一个合适的钩子可能比较棘手,因为有些钩子无法使用,例如,对于缺货产品,动作钩子woocommerce_after_add_to_cart_button永远不会触发。
在我的例子中,我决定使用woocommerce_product_meta_start。
<?php
add_action( 'woocommerce_product_meta_start', 'wprs_notify_when_back_in_stock_form' );
function wprs_notify_when_back_in_stock_form() {
global $product;
// 我们不需要收集有库存产品的补货通知电子邮件
if( $product->is_in_stock() ) {
return;
}
?>
<form id="back-in-stock-notification" data-product_id="<?php echo $product->get_id() ?>">
<input type="email" name="email" class="input-text" placeholder="Your email address" />
<button class="wp-element-button">Join waitlist</button>
</form>
<?php
}在这段代码中,我想强调一下$product->is_in_stock()条件,你也可以使用$product->get_stock_status()检查产品是否缺货,但这两种方法完全相同。唯一不同的是,如果使用第一种方法,则会应用过滤器钩子woocommerce_product_is_in_stock。
我还决定将产品 ID 作为数据属性放入表单 HTML 中。
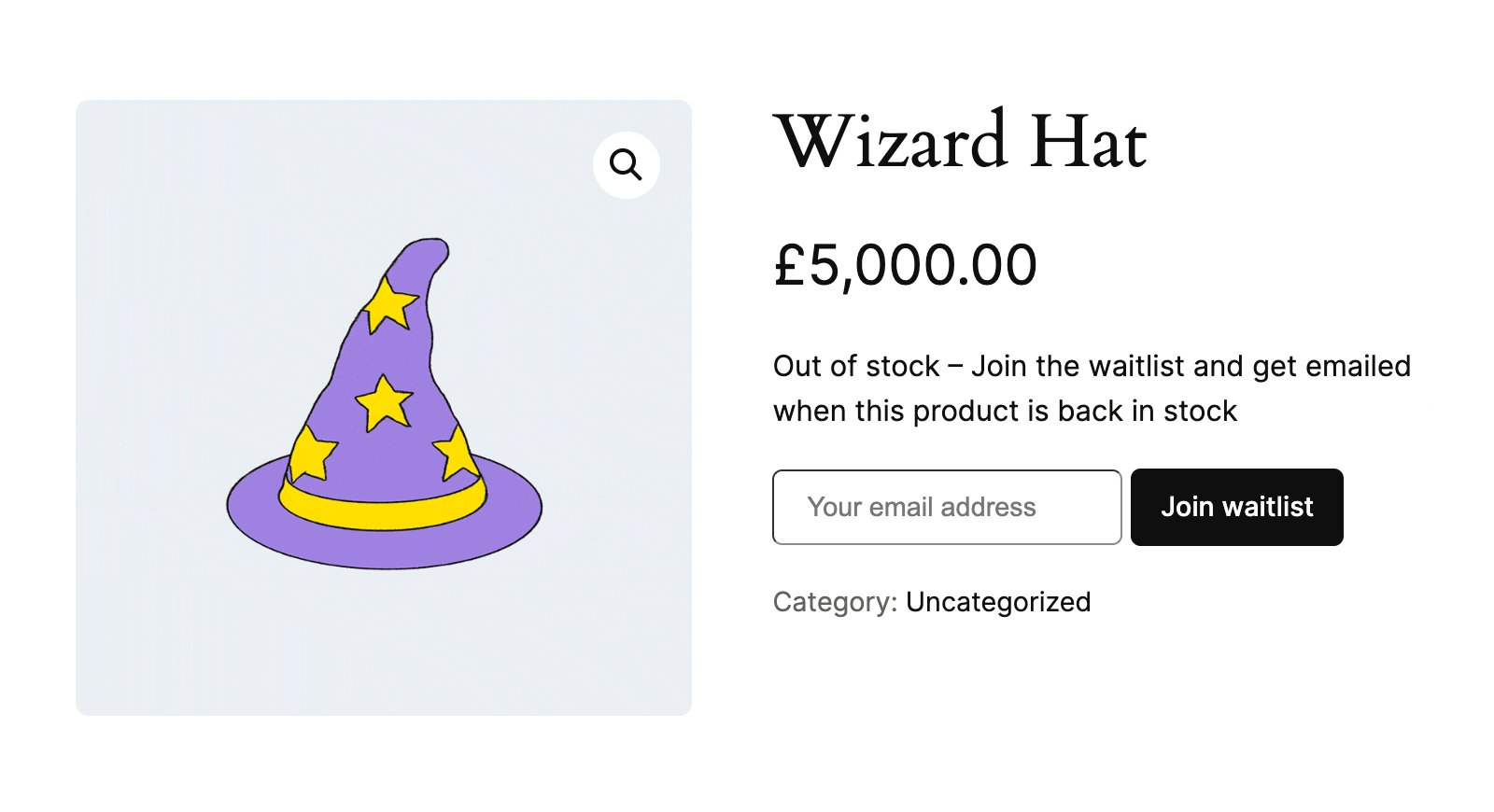
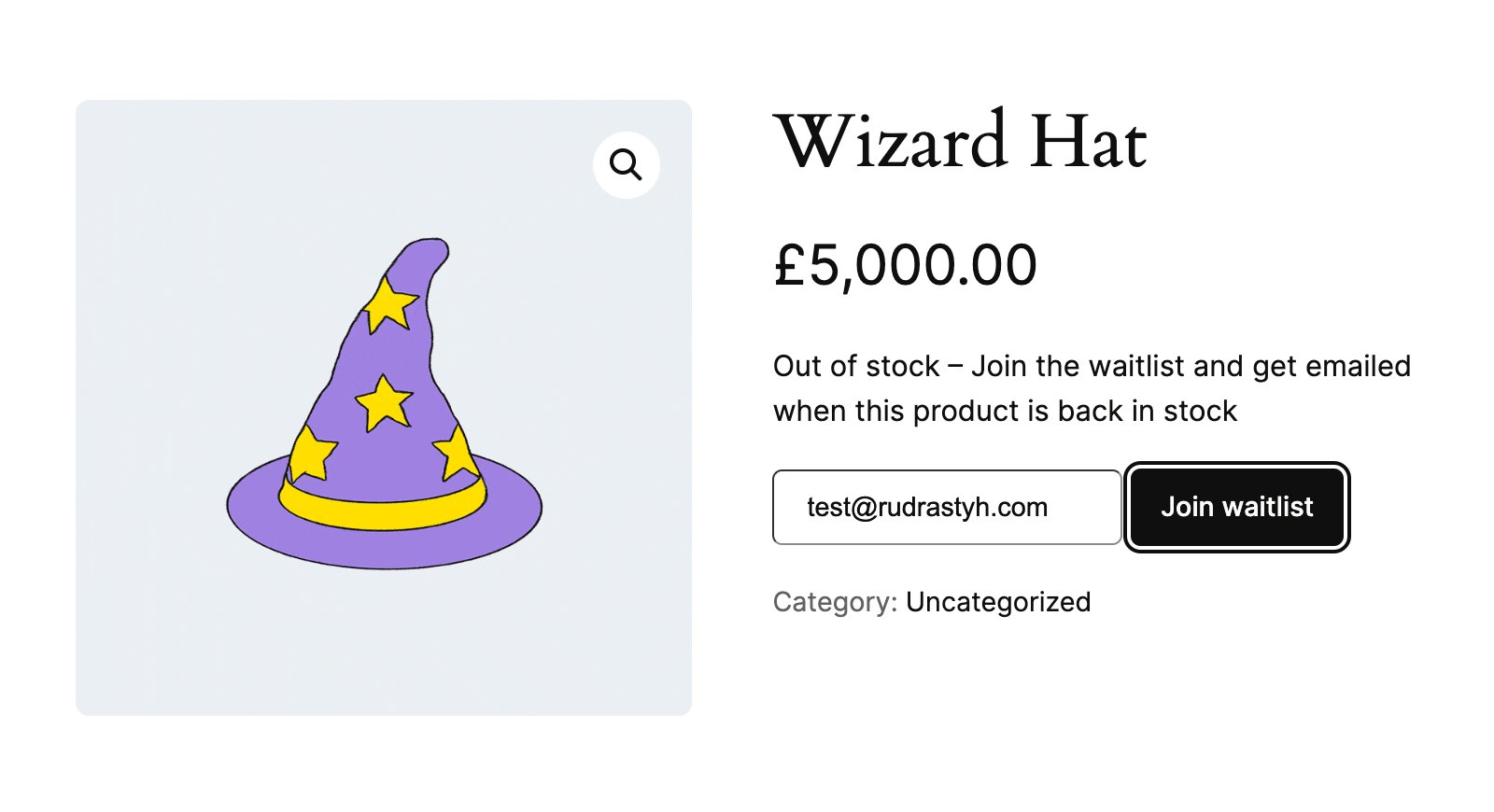
这就是我们的表单:

到目前为止,表单看起来还不错,但为了让它更美观,我们可以添加一个标题 “到货时通知我”,或者更好的办法是将此文本作为可用性文本的一部分。让我们在本教程的下一章中实现这一点。
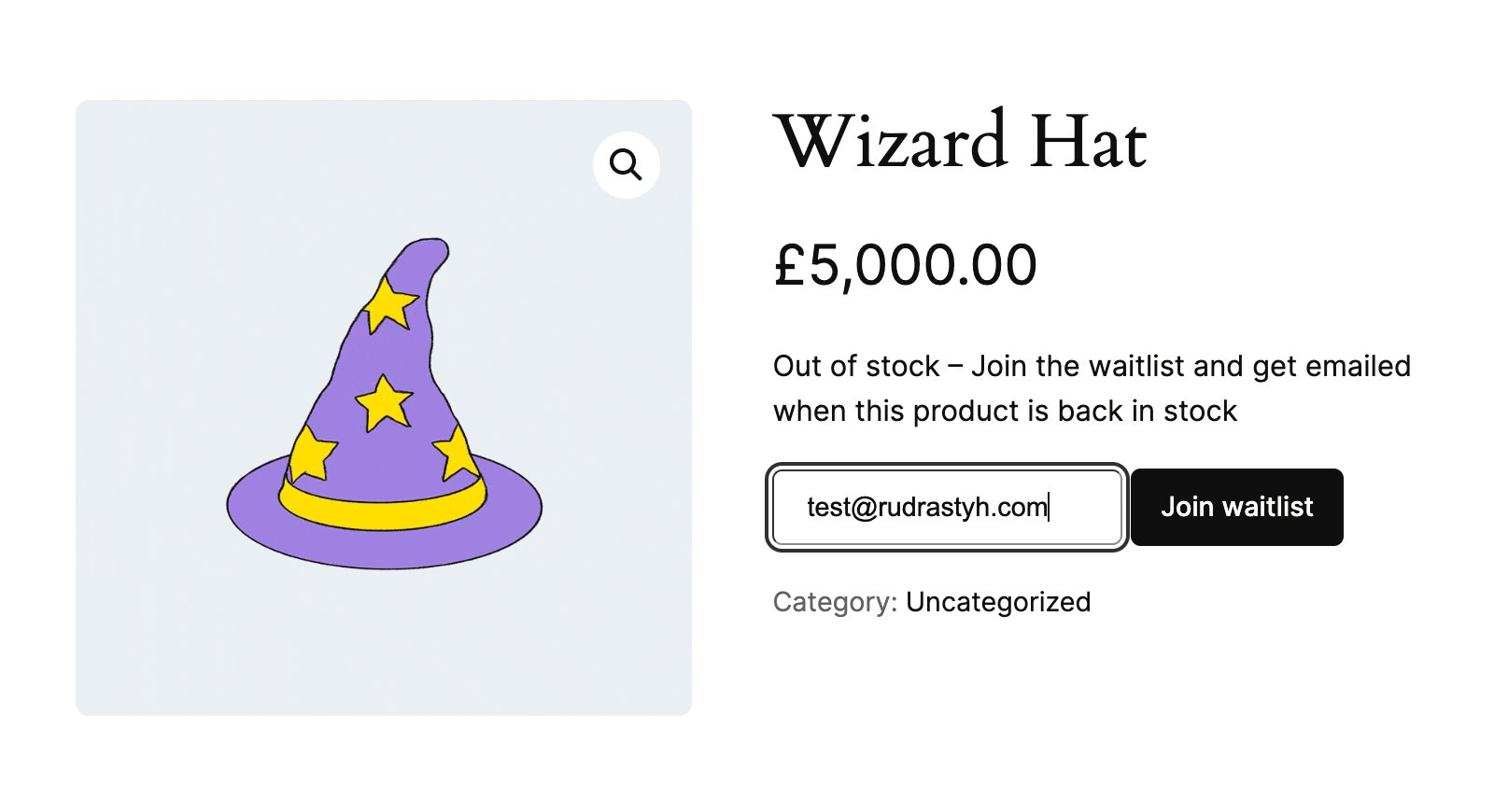
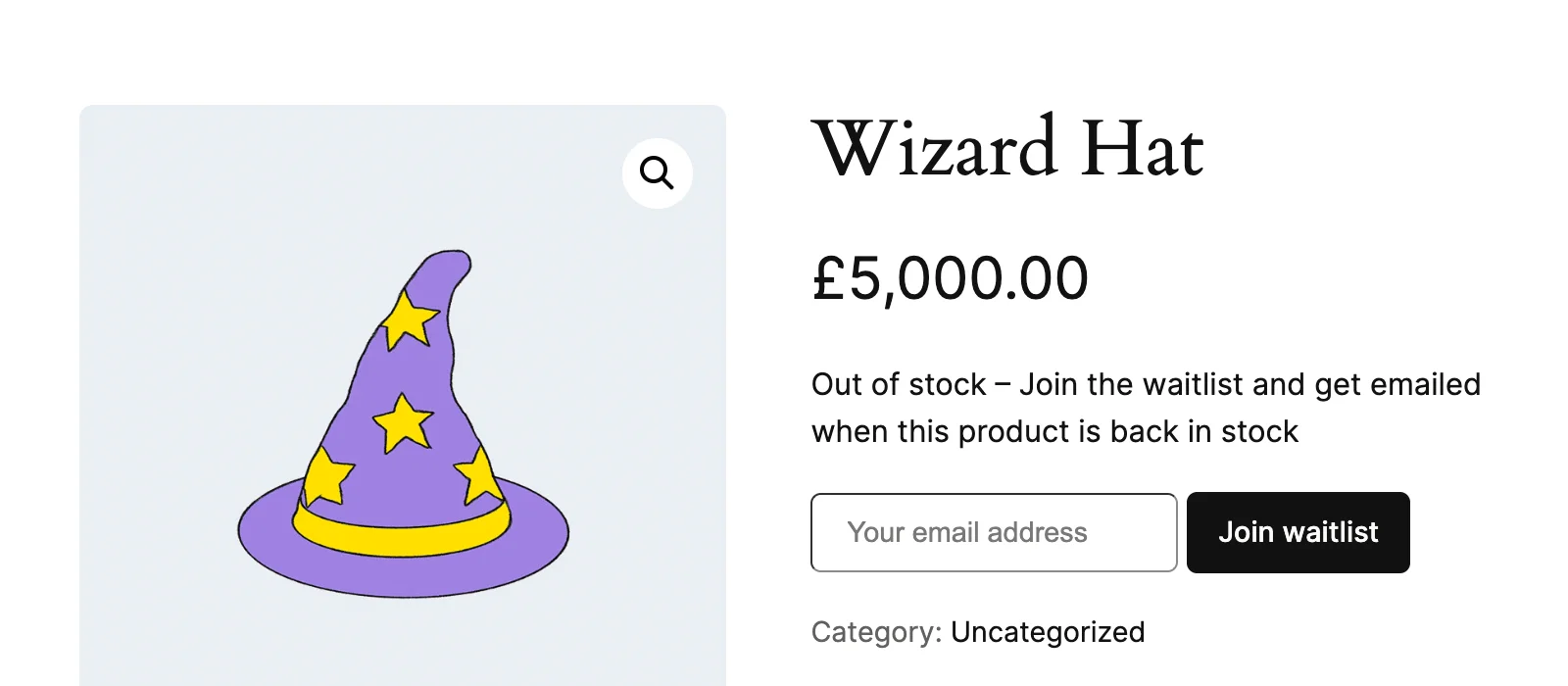
更改 “缺货 “状态下的可用性文本
正如我之前所说,如果能为客户提供更多信息,让他们了解这个表单的内容就更好了。我们可以在表单中添加一个标题,或者只稍微修改一下 “缺货 “状态下的可用性文本。
add_filter( 'woocommerce_get_availability_text', 'wprs_out_of_stock_text', 25, 2 );
function wprs_out_of_stock_text( $text, $product ) {
if( is_product() && ! $product->is_in_stock() ) {
$text = '当前缺货 – 加入等候名单,当该产品到货时,您会收到电子邮件';
}
return $text;
}我在这里还使用了is_product()条件,因为谁知道呢,也许在你的主题中,库存状态文本会显示在商店页面或其他地方。
我们开始吧:

异步处理表单(通过 AJAX)
首先,我想问大家一个最主要的问题–“为什么要使用 jQuery?主要有两个原因:
- WooCommerce 仍然在商店前端使用 jQuery。因此,只要包含了 jQuery,就没什么好担心的。
- 我一直在努力让我的教程通俗易懂,而我的很多读者还在为 JavaScript 而苦恼。
但是,如果我为此创建了一个插件,我会尽可能避免使用 jQuery。
jQuery( function( $ ) {
$( '#back-in-stock-notification' ).submit( function() {
const emailField = $(this).find( 'input[type="email"]' )
const submitButton = $(this).find( 'button' )
const productId = $(this).data( 'product_id' )
$.ajax( {
url : woocommerce_params.ajax_url,
type : 'POST',
data : {
email : emailField.val(),
product_id : productId,
action : 'back_in_stock_notification',
},
beforeSend : function( xhr ) {
// 修改按钮文字
submitButton.text( 'One moment...' )
// 清理通知
$( '.woocommerce-notices-wrapper' ).find( '#my-notice' ).remove()
},
success : function( response ) {
// 改回按钮文本
submitButton.text( 'Join waitlist' )
if( response.success ) {
// 清空电子邮件字段
emailField.val( '' )
// 显示通知
$( '.woocommerce-notices-wrapper' ).append( '<div id="my-notice" class="wc-block-components-notice-banner is-success" role="alert"><div class="wc-block-components-notice-banner__content">' + response.data + '</div>' )
}
}
} )
return false
} )
} )现在,我们需要处理我们的 AJAX 请求,使用wp_ajax_和wp_ajax_nopriv_动作钩子可以很容易地在 WordPress 中完成。
add_action( 'wp_ajax_back_in_stock_notification', 'wprs_create_notification' );
add_action( 'wp_ajax_nopriv_back_in_stock_notification', 'wprs_create_notification' );
function wprs_create_notification() {
// 这里我们需要处理用户电子邮件并将其添加到我们的数据库中
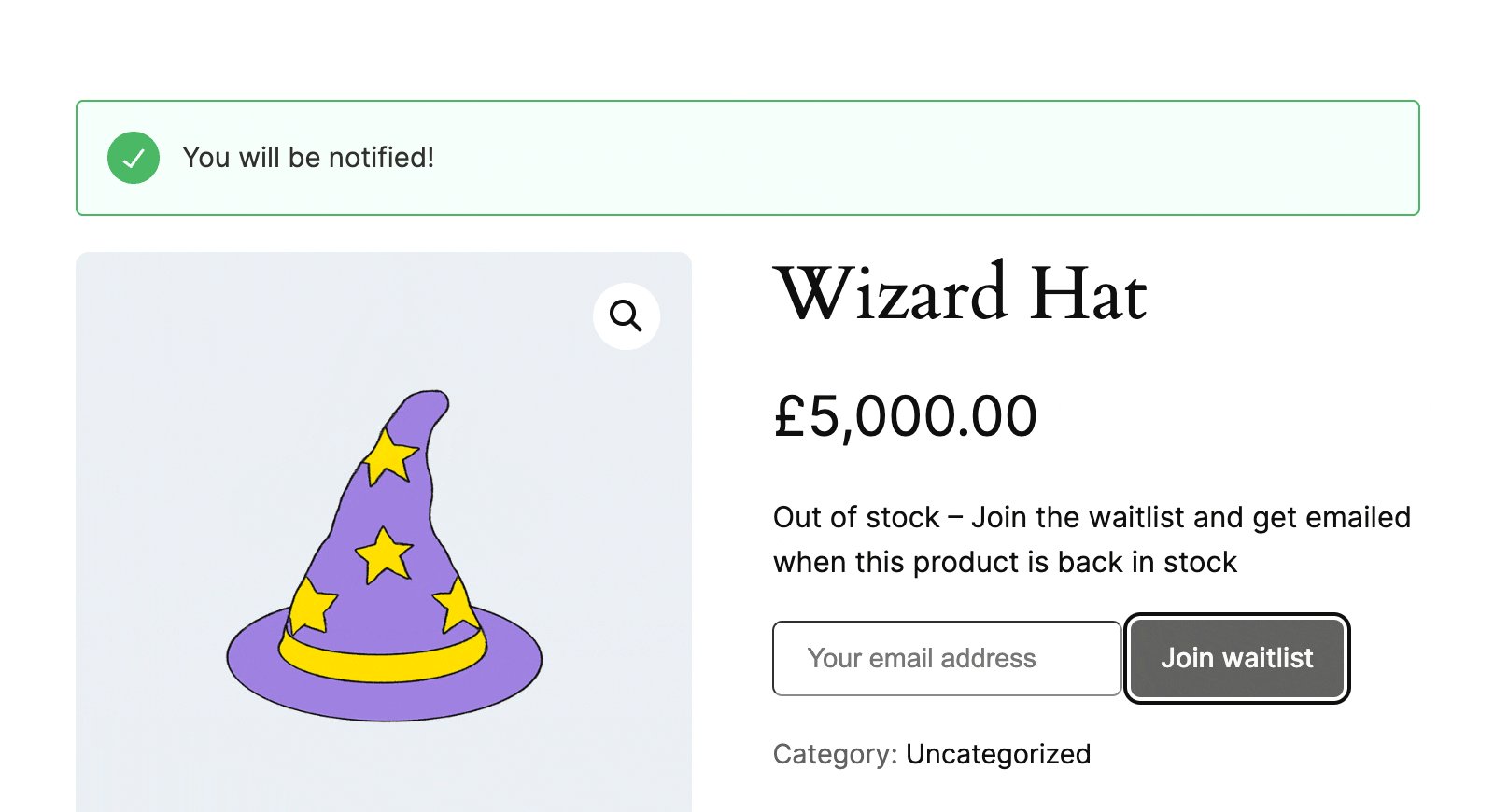
$success_notice_text = 'You will be notified!';
wp_send_json_success( $success_notice_text );
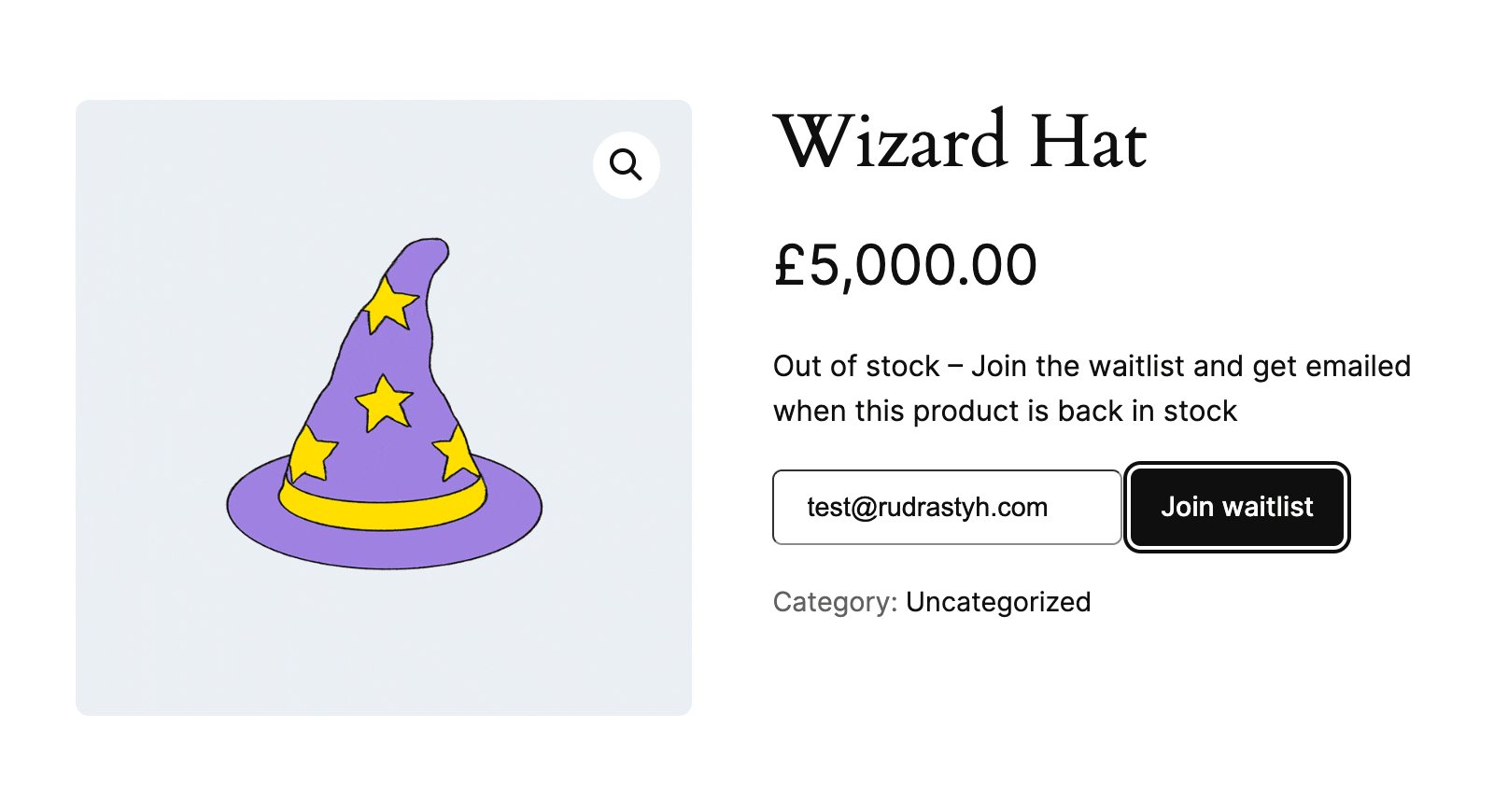
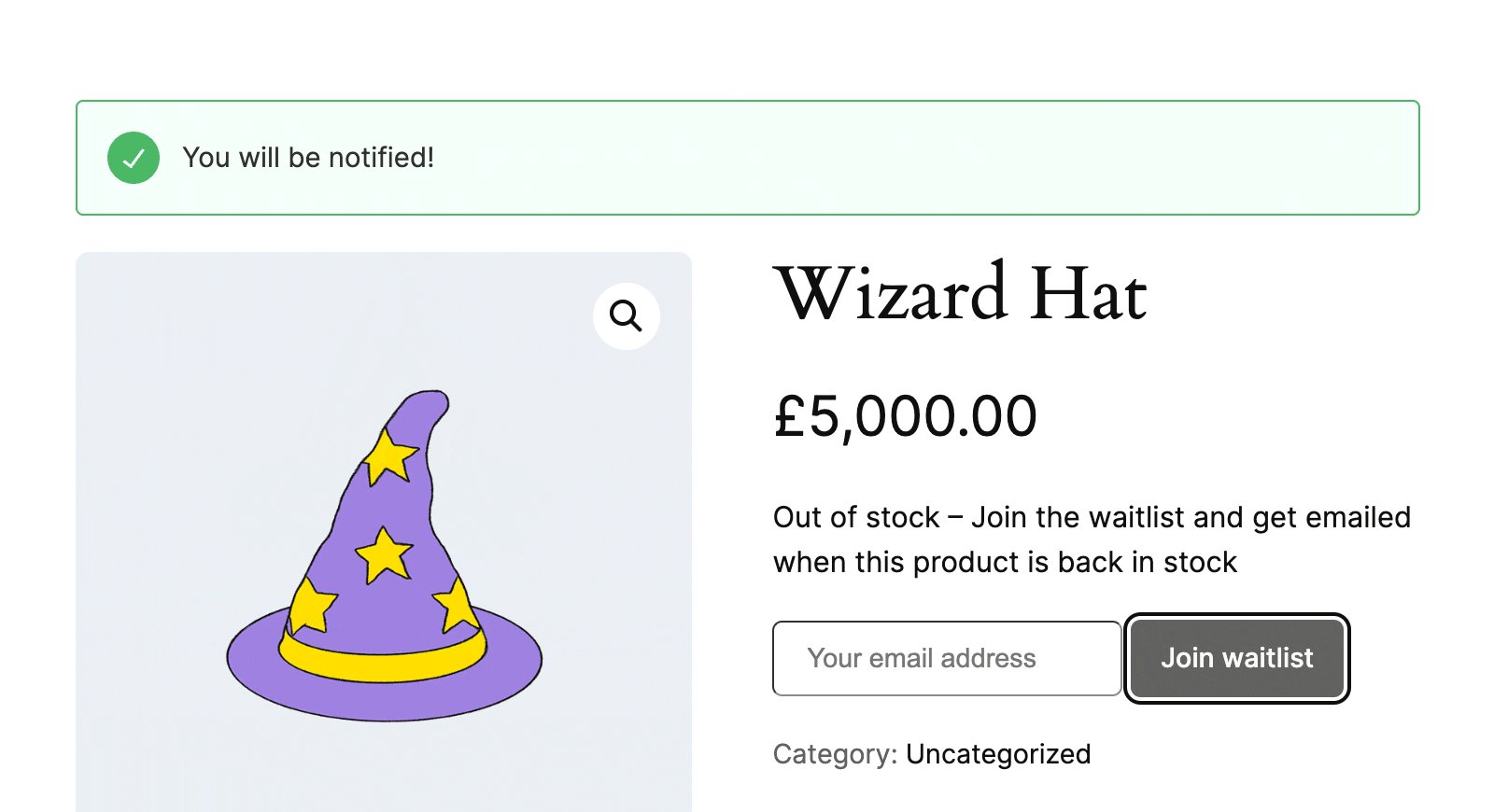
}这样,我们就有了一个漂亮的 AJAX 返回库存通知表单:

很好,表单已准备就绪,但事实上它并没有收集电子邮件,因此我们现在无法发送库存通知 – 是时候进入教程的下一部分了。
决定如何在数据库中存储电子邮件
我认为有三种方法可以做到这一点:
| 方法 | 描述 |
|---|---|
| 产品元数据 | 这是最简单的方法,但如果您想在一个地方管理所有的缺货通知,那就不太方便了。 |
| 自定义数据库表 | 最好的方法!开发起来可能要复杂得多,尤其是与管理用户界面相关的部分,但如果您的店铺产品很多,每种产品都可能有数百封缺货通知邮件,那么我想说的是,这种方法是您唯一的选择。 |
| 自定义文章类型 | 许多插件开发人员通常会使用这种方法。因此,如果你发现有某种适用于 WooCommerce 的缺货通知插件,请务必小心,因为相信我,为此目的使用自定义文章类型是最糟糕的主意。 |
在本教程中,我将使用第一种方法。
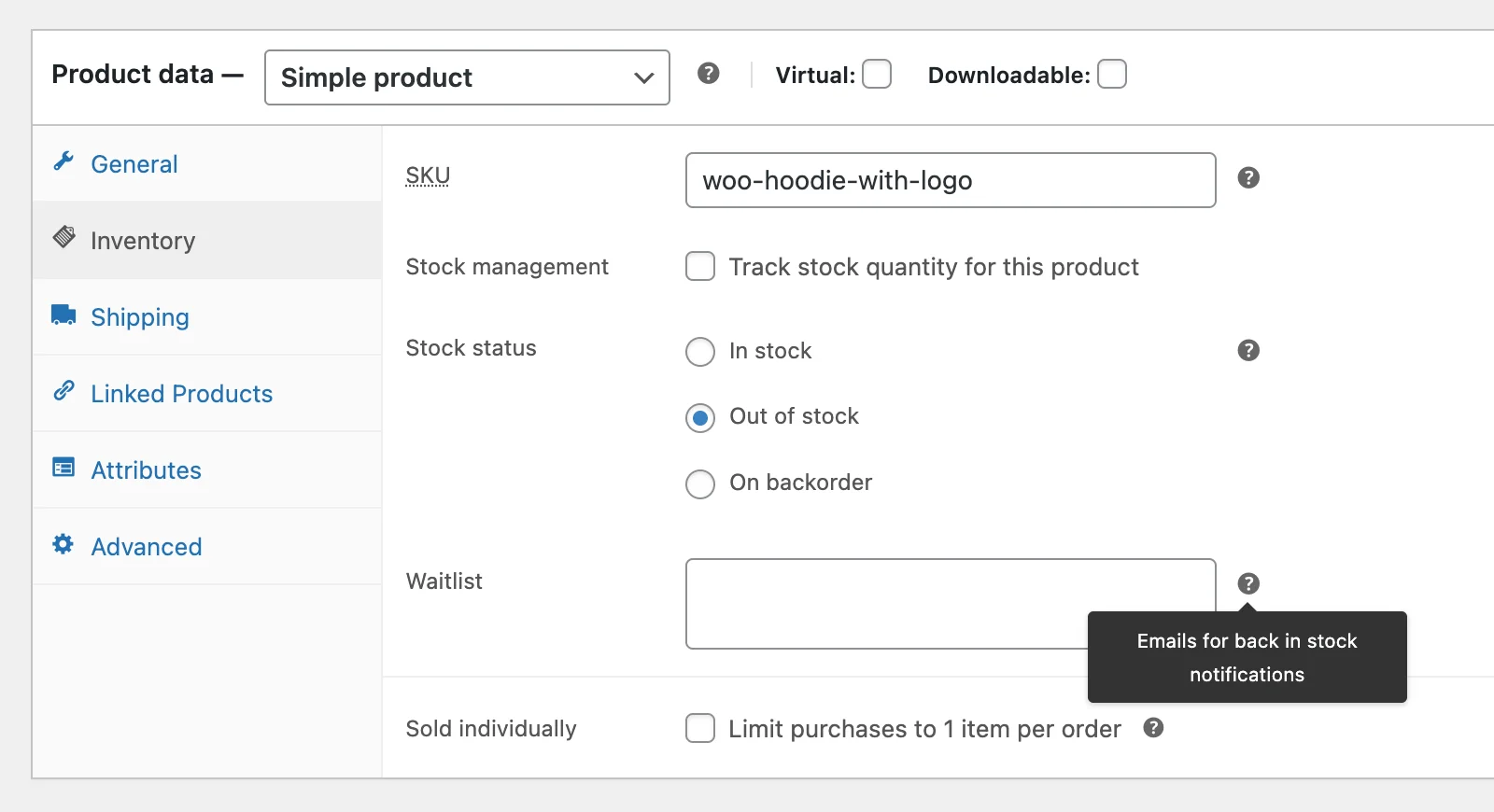
首先,让我们为产品创建一个自定义字段。我认为在 “库存 “选项卡中创建一个简单的文本框字段会比较好,就像下面这样:

用以下代码就可以轻松完成:
add_action( 'woocommerce_product_options_stock_status', function(){
$list = ( $list = get_post_meta( get_the_ID(), 'email_list', true ) ) ? $list : array();
echo '<div class="option_group">';
woocommerce_wp_textarea_input(
array(
'id' => 'email_list',
'value' => join( "\n", $list ),
'label' => 'Waitlist',
'description' => 'Emails for back in stock notifications',
'desc_tip' => true,
)
);
echo '</div>';
} );
add_action( 'woocommerce_process_product_meta', function( $product_id ) {
// 我们将电子邮件作为序列化数组存储在数据库中
$list = isset( $_POST[ 'email_list' ] ) ? explode( "\n", $_POST[ 'email_list' ] ) : array();
// 在这里,我们也可以使用 $product->update_meta_data() 方法
update_post_meta( $product_id, 'email_list', $list );
} );然后,我们只需在AJAX 处理中添加缺少的内容:
function wprs_create_notification() {
$product_id = absint( $_POST[ 'product_id' ] );
$product = wc_get_product( $product_id );
// 最好检查一下该产品是否存在
if( ! $product ) {
wp_send_json_error();
}
// 检查产品状态是否缺货也很有用
if( $product->is_in_stock() ) {
wp_send_json_error();
}
// 不要忘记检查电子邮件是否正确
$email = $_POST[ 'email' ];
if( ! is_email( $email ) ) {
wp_send_json_error();
}
$list = ( $list = $product->get_meta( 'email_list' ) ) ? $list : array();
$list[] = $email;
$product->update_meta_data( 'email_list', $list );
$product->save();
...发送到货通知
首先,我们需要决定使用哪个 WooCommerce 钩子。
例如,当您处理 WooCommerce 订单时,有一个非常好的钩子 woocommerce_order_status_changed,它允许将新订单和旧订单状态传递给回调函数,这样我们就可以检查之前的订单状态。产品库存状态没有这样的钩子,因此要获得以前和新的产品库存状态并不容易,但还有另外两个非常不错的钩子。
woocommerce_product_set_stock_status– 当产品库存状态发生变化时,就会触发这个钩子。这意味着,如果您的产品原本缺货,但您更新了价格,例如,产品仍然缺货,则不会触发该钩子。woocommerce_product_set_stock– 相同,但适用于产品库存数量。
看来,woocommerce_product_set_stock_status正是我们需要的!
add_action( 'woocommerce_product_set_stock_status', 'wprs_back_in_stock', 25, 3 );
function wprs_back_in_stock( $product_id, $stock_status, $product ) {
// 产品已到货,我们现在可以发送通知
if( 'instock' === $stock_status ) {
$emails = $product->get_meta( 'email_list' );
if( $emails ) {
// 发送邮件就非常简单了
wp_mail(
$emails,
'The product is back in stock!',
sprintf(
'The product %s is back in stock! Check it out %s!',
$product->get_name(),
$product->add_to_cart_url()
)
);
$product->delete_meta_data( 'email_list' );
$product->save();
}
}
}还有一件事…
有时,一个看似简单的功能实际上可能会有很多陷阱和一些特殊情况,我们在开发时应牢记这一点。
这里也是一样–如果您已经看完了本教程,您可能会认为在 WooCommerce 中自己创建缺货通知并不是什么大不了的事情,但让我提醒您几件事:
- 电子邮件确认和一些基本的反垃圾邮件保护、
- 当我们需要同时发送大量缺货通知时,可以使用操作调度程序或 WP Cron。
- 当然,最好使用自定义数据库表。
也许还有更多需要考虑的事项,这些只是我想到的第一批。